This tutorial will show you how to use Photoshop brushes and Layer Layer Style to create an awesome colorful retro text effect.
The Final Result
Tutorial Details
- Software Used : Photoshop
- Version : CS5 Extended
- Time : 0:30 – 0:45
Step 1
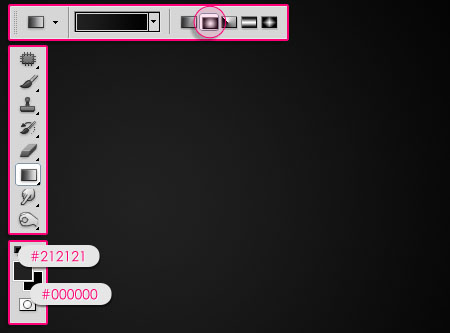
Create a new 1024 x 768 px document. Set the Foreground color to
#212121 and the Background color to #000000. Create a Radial Gradient from the center of the document to one of the corners.
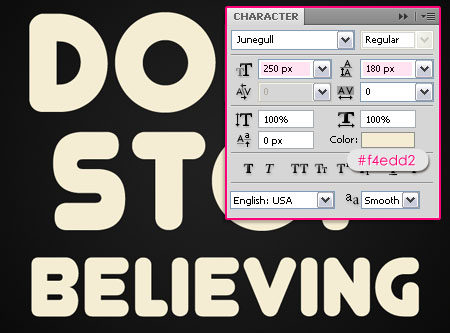
Create the text using the color
#f4edd2, and the font Junegull. In this tutorial, two different font sizes will be used. So if you want that as well, create each size of text in a separate layer. The bigger Size is 250 px, and the Leading is 180 (to modify the vertical distance between the lines if necessary).
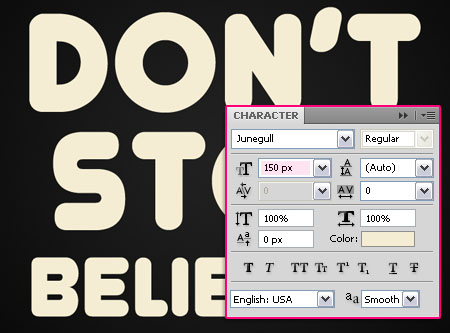
The smaller Size is 150 px.

Step 2
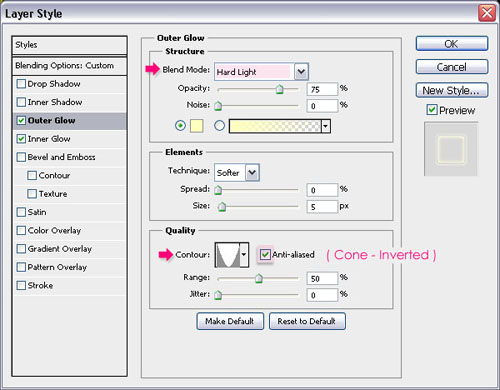
Double click the text layer to apply the following Layer Style:
– Outer Glow
- Blend Mode : Hard Light
- Contour : Cone – Inverted
- Check the Anti-aliased box

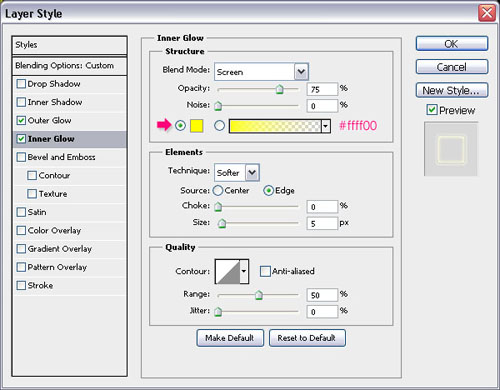
– Inner Glow
- Color :
#ffff00

Change the Fill value to 0.

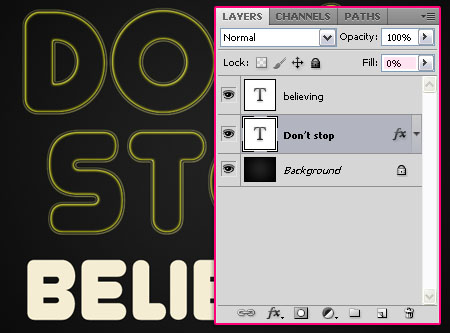
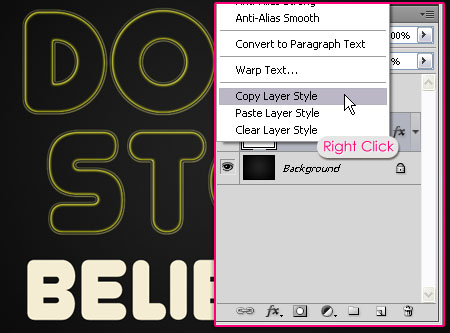
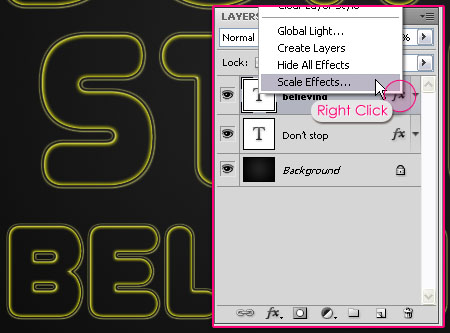
If you have a smaller text size, you need to scale the effect in order to suit the new size. So right click the original text layer, and choose Copy Layer Style.

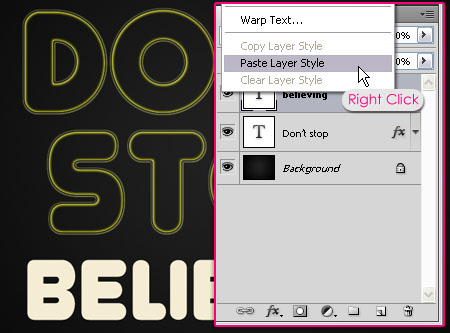
Right click the other text layer and choose Paste Layer Style. This will apply the same Layer Layer Style to the new text layer, with the same values.

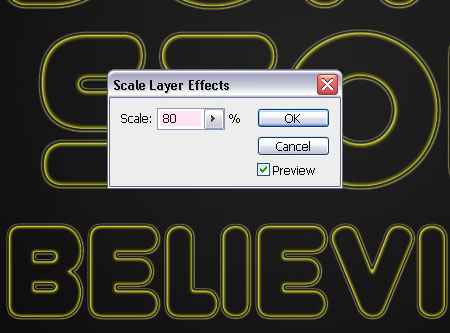
To scale the Layer Style, right click the Layer Effects icon, and choose Scale Effects.

Change the Scale value so that the style suits the text size.

Step 3
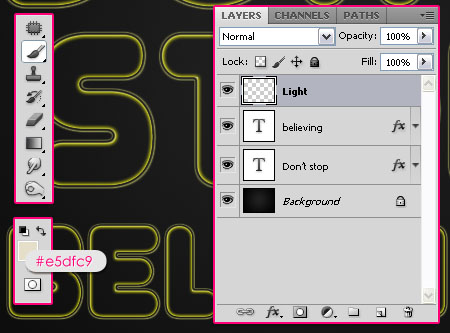
Set the Foreground color to
#e5dfc9. Create a new layer on top of all layers and call itLight.
Using the Brush Tool, start adding dots in the tips of the letters. Use a soft round brush, and set its Size to 20 for the larger text size, and 10 for the smaller one.

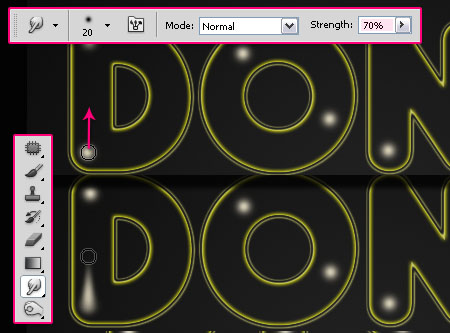
Once you’re done adding the dots, select the Smudge Tool, and set its Strength value to 70%. Start smudging the dots in different directions. Use the same brush sizes (20 and 10).

This is what the text should look like:

Step 4
Double click the Light layer to apply the following Layer Style:
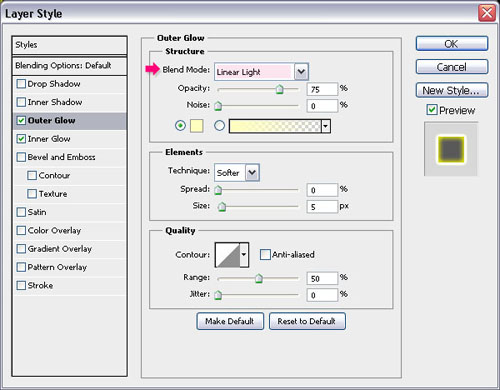
– Outer Glow
- Blend Mode : Linear Light

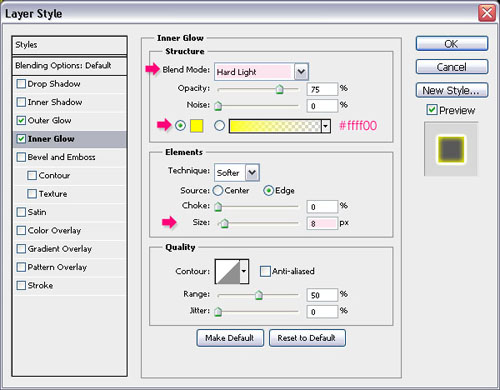
– Inner Glow
- Blend Mode : Hard Light
- Color :
#ffff00 - Size : 8

This will add some glow to the smudged dots.

Step 5
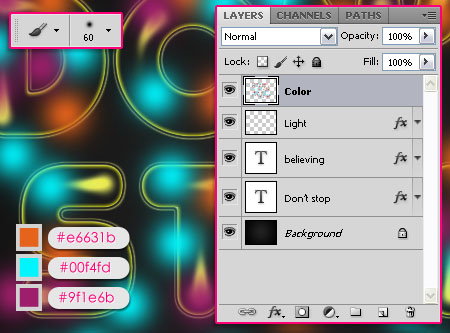
It’s time to add some bright colors! So create a new layer on top of all layers and call itColor. Use a soft round brush, and set its Size to something around 60 px, to paint small colored circles all over the text. Try not over do it, and leave some empty spaces.
The colors used are
#e6631b, #00f4fd, and #9f1e6b. But you can choose the colors you like.
You should get something like this.

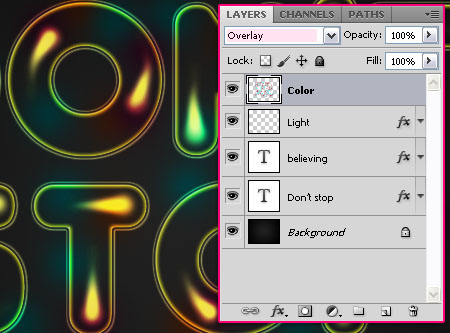
Change the Color layer’s Blend Mode to Overlay.

Step 6
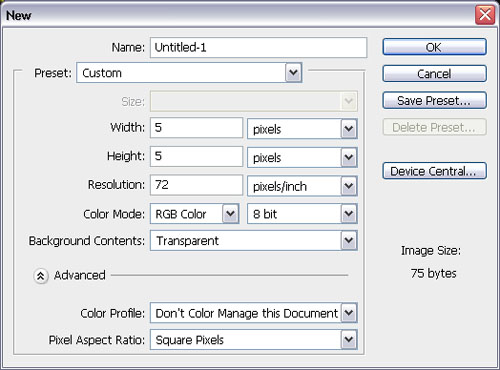
Now, we are going to create the Diagonal Lines Pattern used in this tutorial. Create a new document that is 5 x 5 px, and set the Background Contents to Transparent.

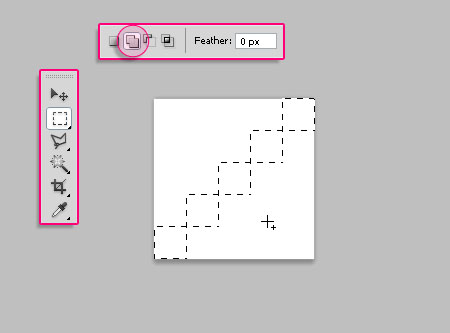
Use the Rectangular Marquee Tool and click the Add to Selection icon to create 5 diagonal squares (1 px for each square, you can zoom in to see the pixels more clearly).

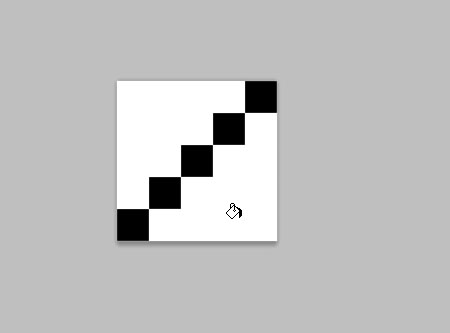
Once you’re done, fill the selection with Black, and press Ctrl/Cmd + D to get rid of the selection.

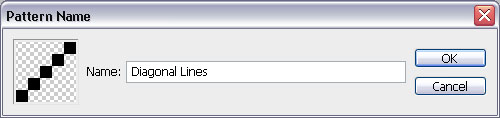
Go to Edit > Define Pattern, and type in Diagonal Lines. That’s it for the pattern!

Step 7
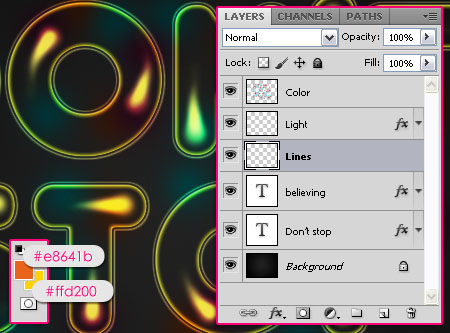
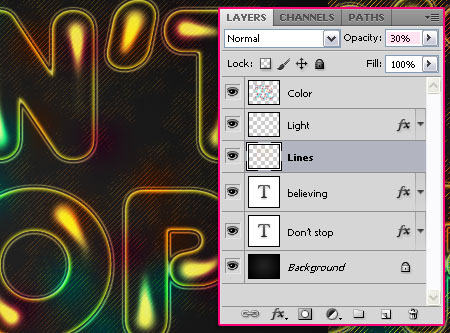
Back to the original document, create a new layer right below the Light layer, and call itLines. Set the Foreground color to
#e8641b, and the Background color to #ffd200.
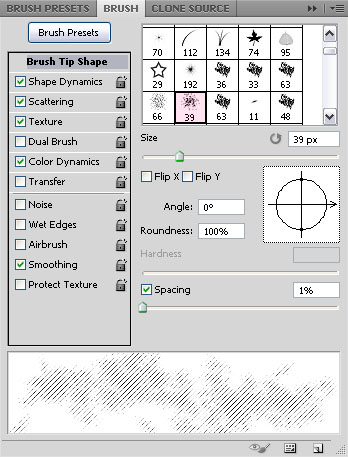
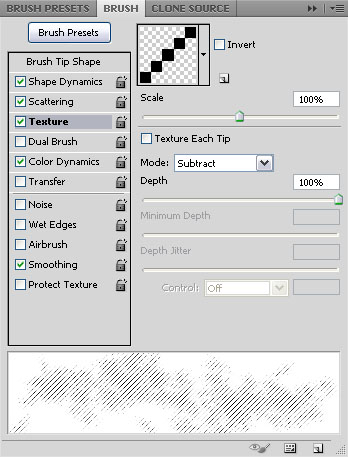
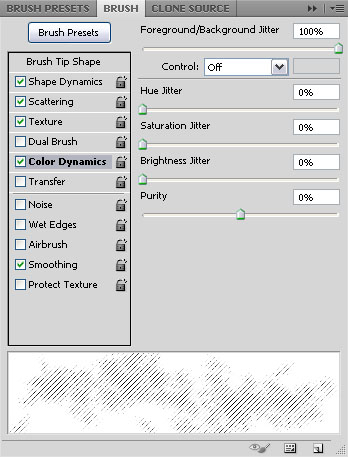
Open the Brush panel (Window > Brush), and choose the Dry Brush (size 39). Change theSettings as shown below:
Brush Tip Shape

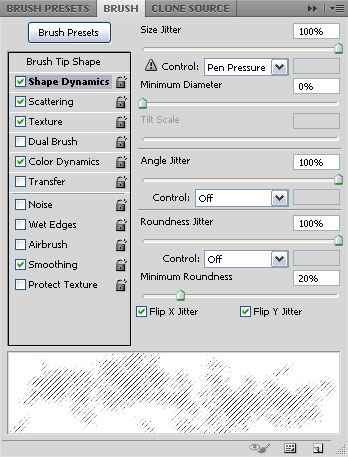
Shape Dynamics

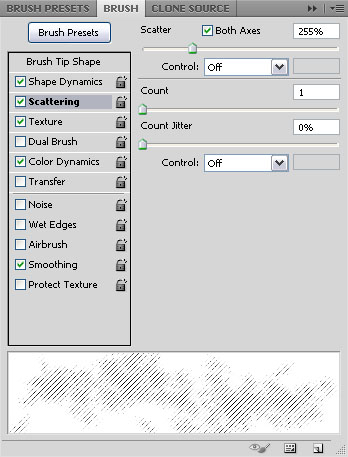
Scattering

Texture
Use the Diagonal Lines pattern you’ve just created).

Color Dynamics
That’s it for the Brush.
Step 8
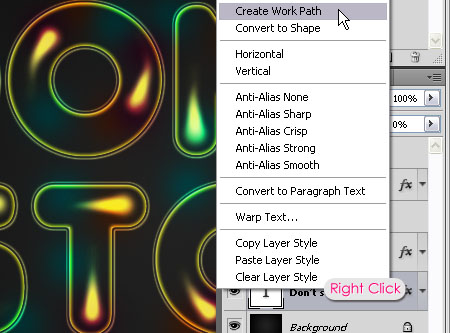
Right click the text layer and choose Create Work Path.

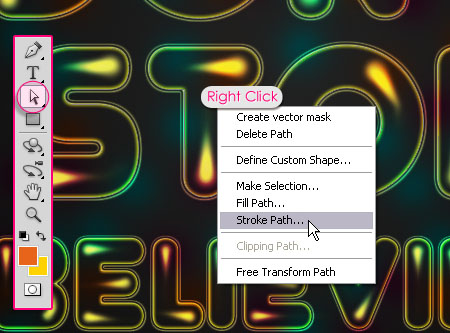
Select the Lines layer, then pick the Direct Selection Tool, Right click the path, and chooseStroke Path.

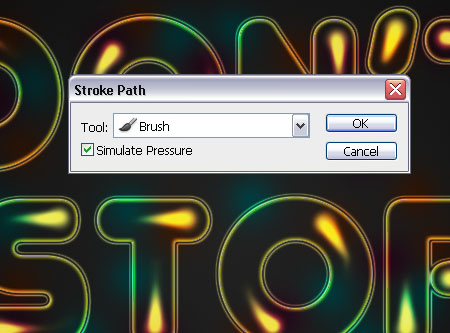
Choose Brush from the Tool drop down menu, and check the Simulate Pressure box.

This will stroke the path with the brush you’ve modified. Hit Enter/Return to get rid of the path. (Repeat the same steps to stroke the other text layers you have).

Change the Lines layer’s Opacity value to 30%, or any other value you like, depending on how transparent you want the lines to be.

You can stop here if you like the effect this way, or you can follow the next step to add a glossy effect.
Step 9
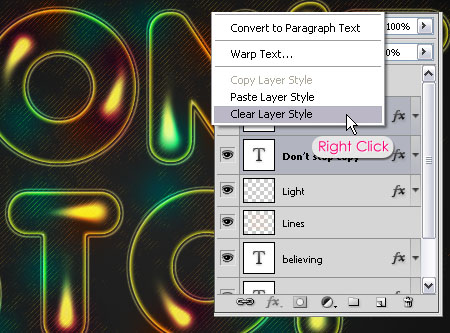
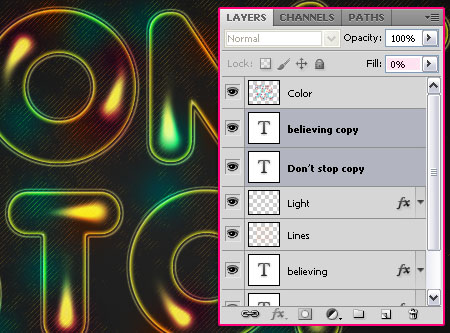
Ctrl/Cmd + Click to select all the text layers you have, and duplicate them placing the duplicated layers right below the Color layer and on top of the “Light” layer. Then, Right click one of them and choose Clear Layer Style.

Set the duplicated text layers’ Fill values to 0.

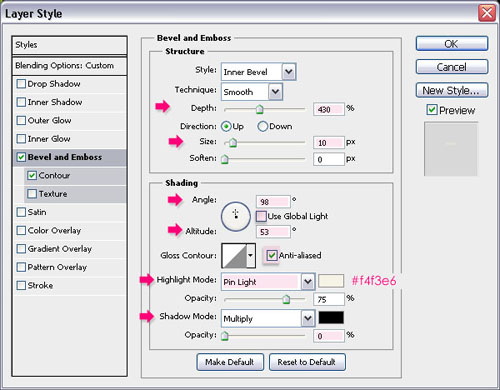
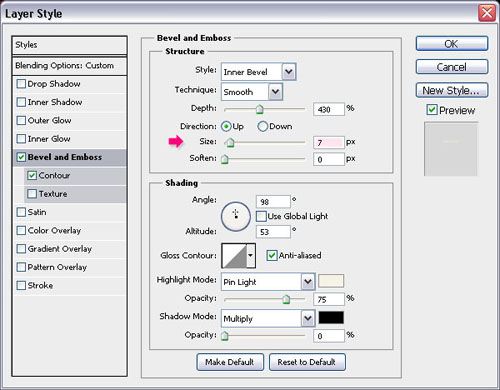
Double click the larger size text layer to apply the following Layer Style:
– Bevel and Emboss
- Depth : 430
- Size : 10
- Uncheck the Use Global Light box
- Angle : 98
- Altitude : 53
- Check the Anti-aliased box
- Highlight Mode : Pin Light
- Color :
#f4f3e6 - Shadow Mode – Opacity : 0%

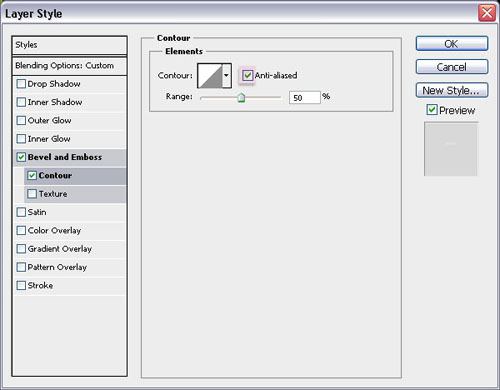
- Contour
Just check the Anti-aliased box.

Copy and Paste the same Layer Style to the other text layers, and just change the Bevel and Emboss Size value to 7 for the smaller text size.

This will add a nice glossy effect to the text, and make it pop out even more.

And we’re done!
Hope you enjoyed this tutorial.
Hope you enjoyed this tutorial.


0 comments:
Post a Comment