In one of my Google surfing days I came across this beautiful design and i fell in love with the 'simple yet beautiful' concept suddenly. I am a novice in Photoshop and the question in my mind was “can i ever make such a design using Photoshop?”. This tutorial is my attempt to recreate the design using Photoshop.
Preview of Final Results

Studios Logo Avian Photoshop Tutorial
Step 1 – Create a new document
Let us start our tutorial with a new document. Set the width to 540 pixels and height to 340 pixels. Change the name to 'avain studios'. Click on OK to create a new file.

Step 2 – Create the background
In every design a good background strengthens the foreground elements to a great extent. But always keep the background simple and clean. Ok now let us create a simple background. Select the Paint bucket tool from the tool-box . You can also use the keyboard shortcut 'g'.

Step 3 – Enable ruler and create new guides
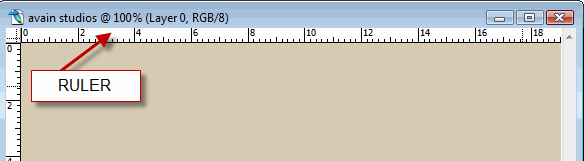
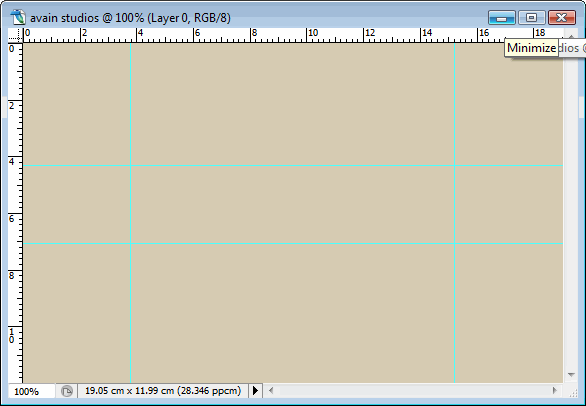
A 'Guide' is a 'visual line' which can be placed vertically or horizontally in our canvas. It is a great help to a graphic designer if he wants to perfectly align various design elements or if his composition consists of numerous elements. Also keep in mind that a 'guide' can never be printed; it will not be there if you print your image. 'Ruler' shows the measurement of our canvas in pixels,inches, centimeters, etc. It is also another visual aid as long as the alignment is concerned.
First let us add 'Rulers' to our canvas. Go to 'View' menu and Click on the item 'Rulers'. If it is activated it shows a 'tick mark' beside it.


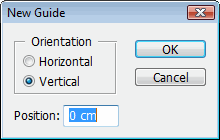
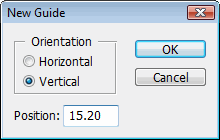
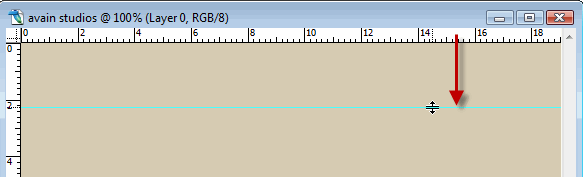
Go to 'View' menu and Click on 'New Guide' which is towards the bottom of the menu.









Step 3 – Add the text
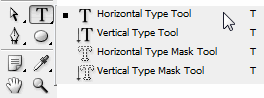
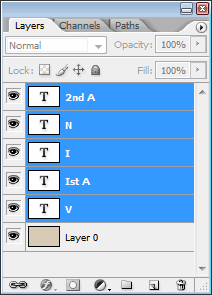
In this Step we are going to add the text 'avain' to our image. It is a long step so you can have a cup of tea to refresh yourself.Ok. First select the 'Horizontal Type' tool from the toolbox.














second letter 'A'. Write the letter 'I'.

Click on somewhere near the letter 'I' and write the letter 'N'. Make sure that the 'caps-lock' is switched on.

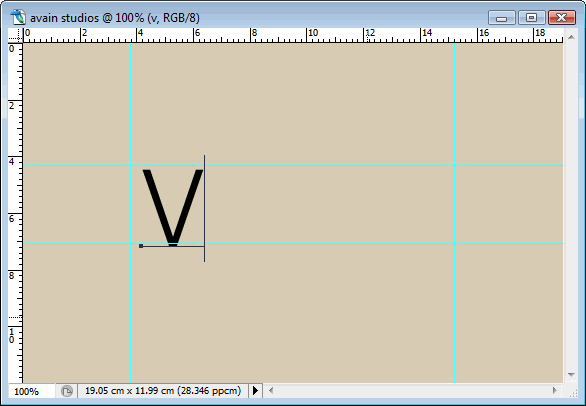
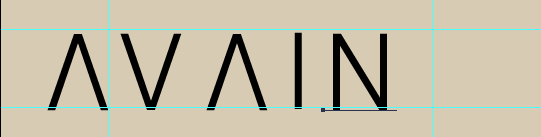
Step 4 – Align the text
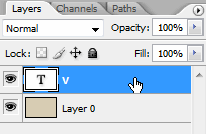
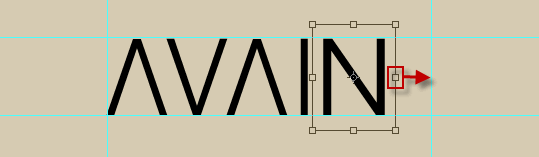
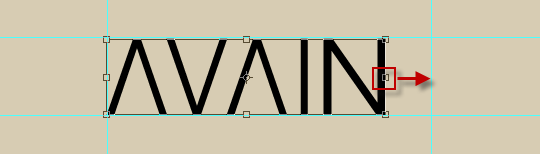
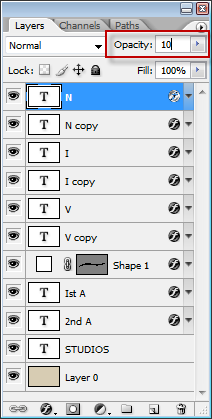
Ok. Now we are going to perfectly align these letters within the 'Guides. Press the letter 'v' on the keyboard to select the 'Move' tool. On its 'Option Bar' click on the 'Auto Select Layer' option to turn it on. This is a cool feature which will let you select any element in your design without actually going to the layers palate. Just click on any visible element and as you drag the element will start to move.






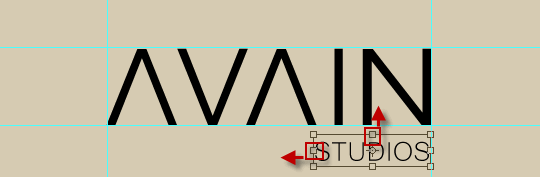
Step 6 - Add the “studios” text
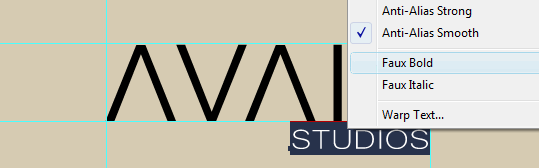
Ok now let us add the text 'studios' to the image. Make sure that the Caps-Lock is turned on. Select the 'Type' tool by pressing 't' on the keyboard, and on the 'Options bar' set the font family to 'Microsoft Yi Baiti', font size to 34.74 pt and anti aliasing method to 'smooth'.




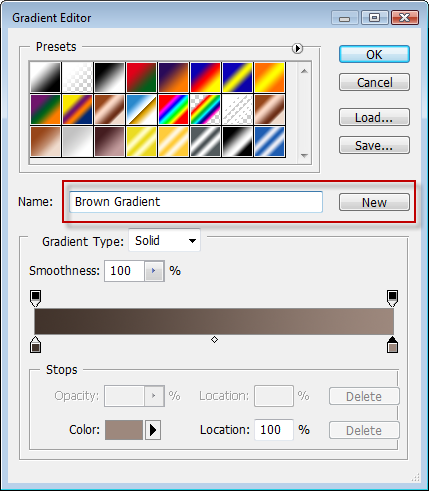
Step 7 – Create a gradient for the text
In this step we are going to create a gradient for the main text. First select the 'Gradient Tool' from the toolbox.






Step 8 – Applying the Gradient to the Text
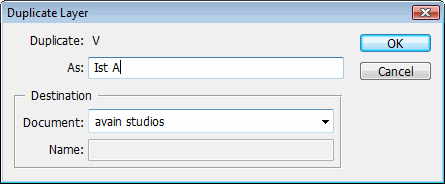
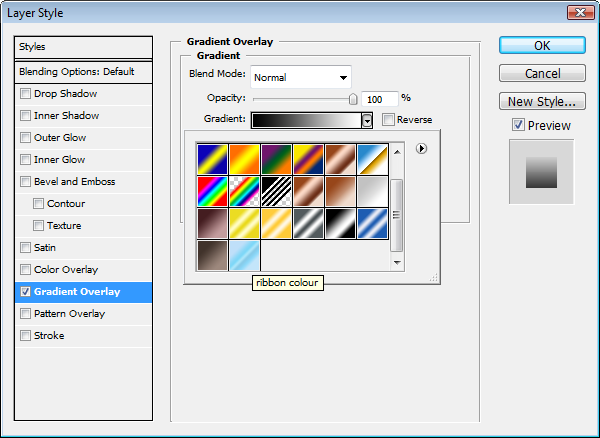
Ok. We have created a cool gradient and in this step we are going to apply it to the main text.First double click on the layer named 'Ist A'
![dgtb3r9p_230fmq2p9fb_b[1] dgtb3r9p_230fmq2p9fb_b[1]](http://photoshoptutorials.ws/images/stories/LogoTutorial_2F1A/dgtb3r9p_230fmq2p9fb_b1.png)
![dgtb3r9p_233dqgnn3f5_b[1] dgtb3r9p_233dqgnn3f5_b[1]](http://photoshoptutorials.ws/images/stories/LogoTutorial_2F1A/dgtb3r9p_233dqgnn3f5_b1.png)
![dgtb3r9p_235ff94wxf7_b[1] dgtb3r9p_235ff94wxf7_b[1]](http://photoshoptutorials.ws/images/stories/LogoTutorial_2F1A/dgtb3r9p_235ff94wxf7_b1.png)
![dgtb3r9p_236fr2mkpcm_b[1] dgtb3r9p_236fr2mkpcm_b[1]](http://photoshoptutorials.ws/images/stories/LogoTutorial_2F1A/dgtb3r9p_236fr2mkpcm_b1.png)
Step 9 – Copy the Gradient to the Other Layers
Right click on the 'Ist A' layer and click 'Copy Layer Style'
![dgtb3r9p_755wprfjc6_b[1] dgtb3r9p_755wprfjc6_b[1]](http://photoshoptutorials.ws/images/stories/LogoTutorial_2F1A/dgtb3r9p_755wprfjc6_b1.gif)
![dgtb3r9p_237frnf67ct_b[1] dgtb3r9p_237frnf67ct_b[1]](http://photoshoptutorials.ws/images/stories/LogoTutorial_2F1A/dgtb3r9p_237frnf67ct_b1.png)
![dgtb3r9p_238fjrmwdc7_b[1] dgtb3r9p_238fjrmwdc7_b[1]](http://photoshoptutorials.ws/images/stories/LogoTutorial_2F1A/dgtb3r9p_238fjrmwdc7_b1.png)
![dgtb3r9p_2398rswkwdm_b[1] dgtb3r9p_2398rswkwdm_b[1]](http://photoshoptutorials.ws/images/stories/LogoTutorial_2F1A/dgtb3r9p_2398rswkwdm_b1.png)
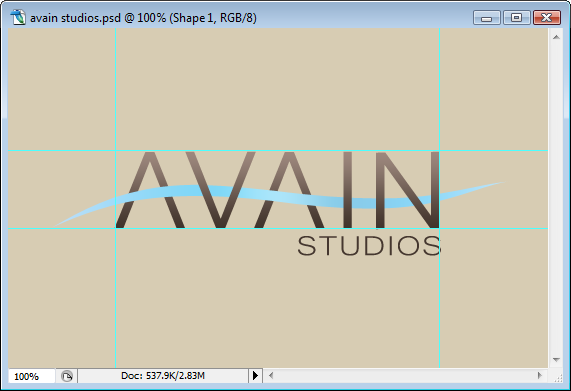
Step 10 – Design the ribbon
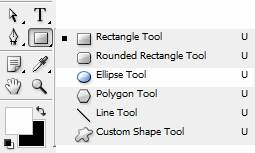
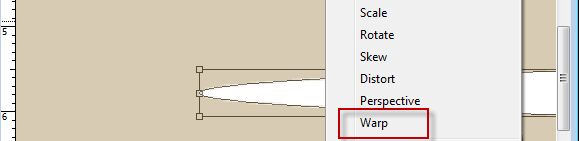
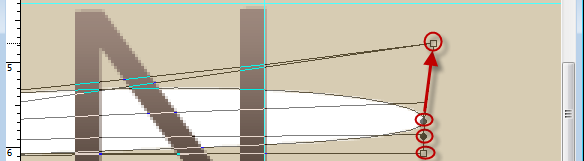
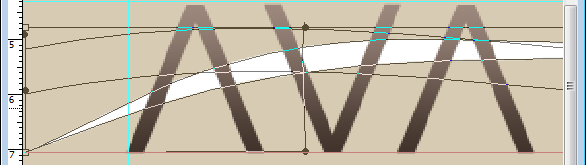
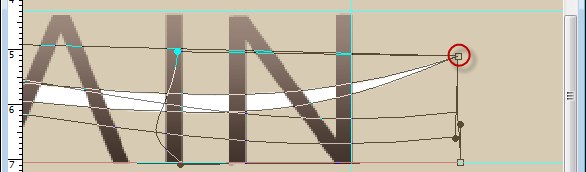
In this important step we are going to design a ribbon which goes between the letters of the text 'avain'. This ribbon gives beauty to the design. Pay special attention to the curves of the ribbon. They should be smooth and dynamic. Have an eye for perfection in this step. If the ribbon is perfect the entire design will be beautiful. Ok now let's start our step.Select the ellipse tool from the toolbox.


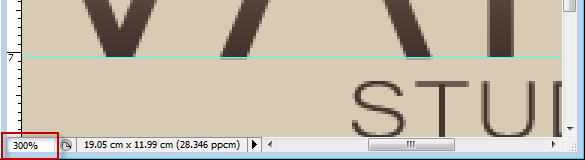
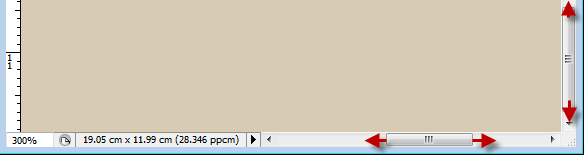
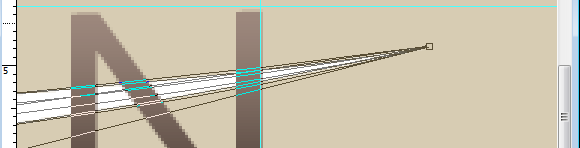
Enter the value 300 within the small box placed on the bottom left corner of the window which determines the percentage of the 'zoom'








And use the slider to move the view.

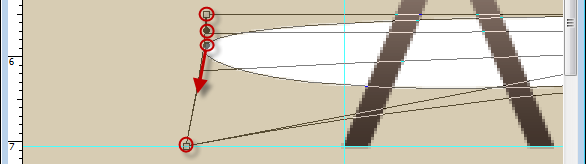
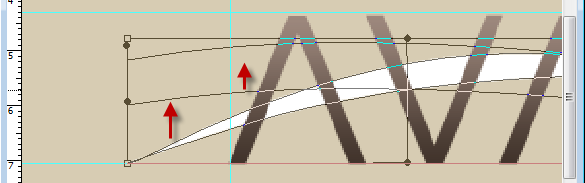
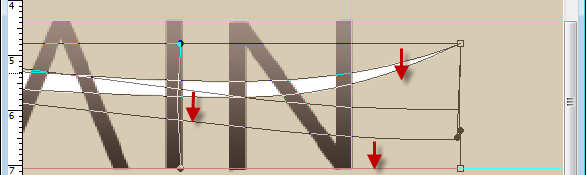
Then move the horizontal control lines of the warp tool upwards.


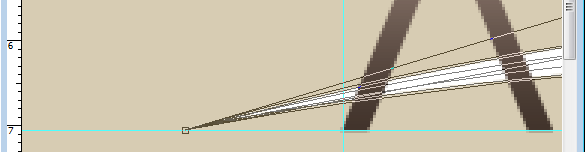
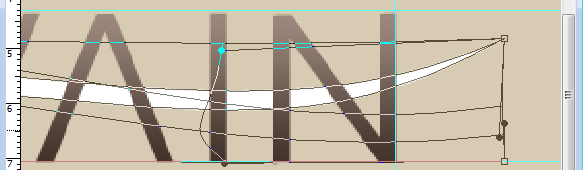
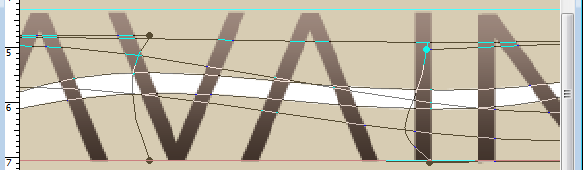
Do the same procedure to the right side but towards the bottom.






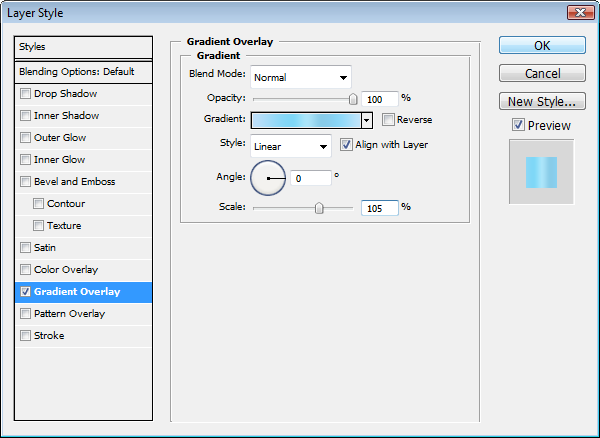
Step 12 – Add a gradient effect to the ribbon
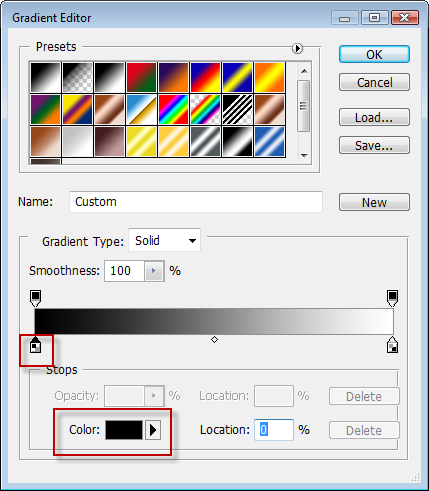
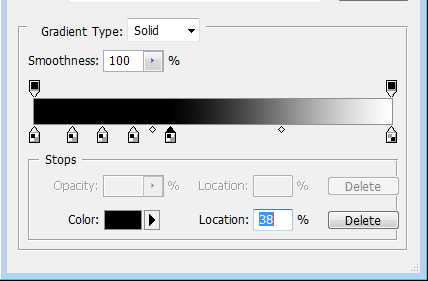
Ok now let us add some colour to the ribbon.Select 'gradient tool' and click on the colour box in the tool bar.
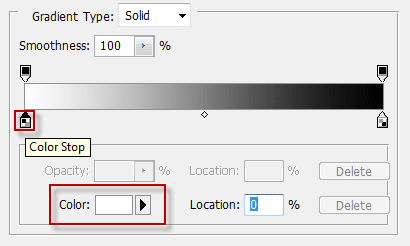
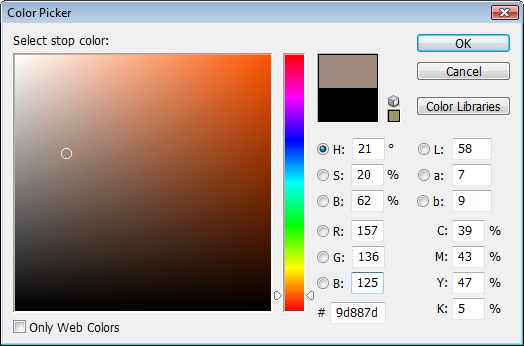
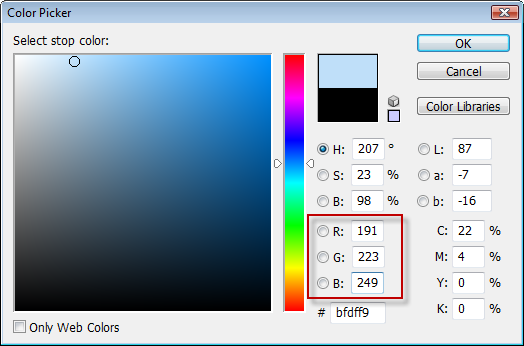
Ok. There are two colour stops. The first colour stop and its colour are shown in red boxes.




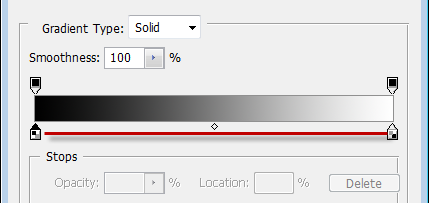
for third colour stop-r-171-g-229,b-250
for fourth colour stop-r-136,204,233
for fifth-142,216,248
for the last stop-195,229,250
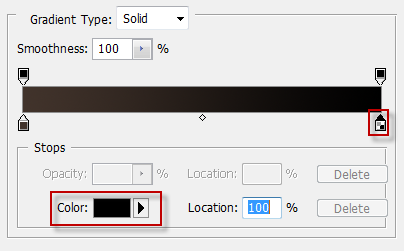
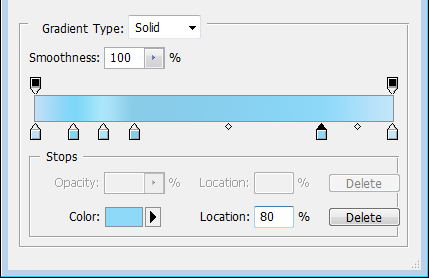
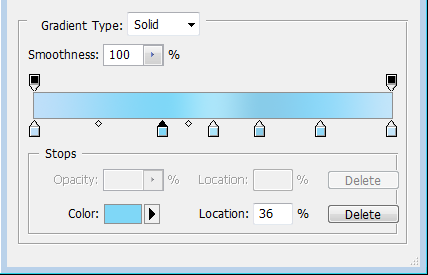
Now we are going to change the location of each stop.
First click on the Fifth stop and change it location to 80%

For third colour stop-50%
For second colour stop-36%





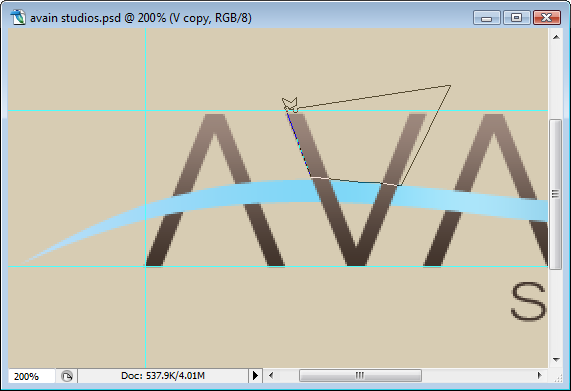
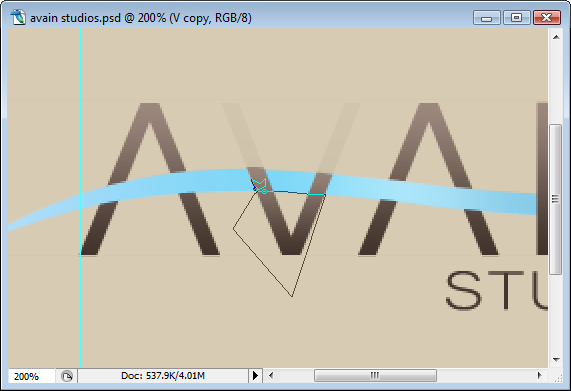
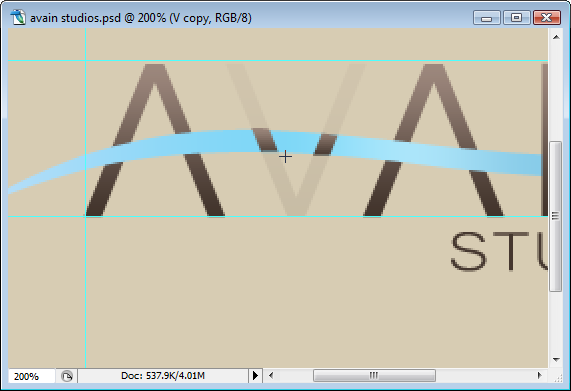
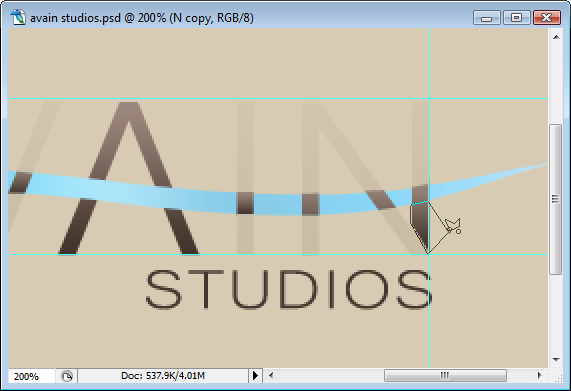
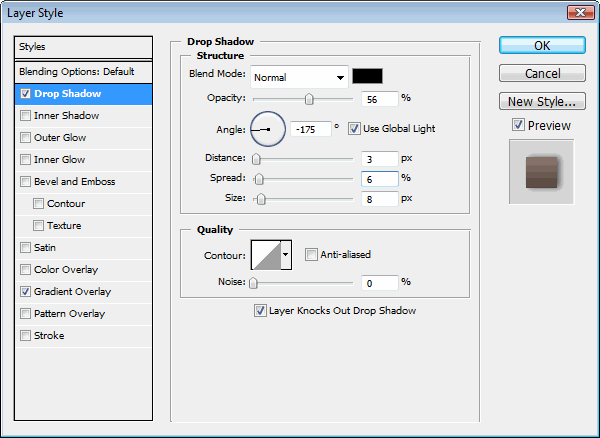
Step 13 – Adding shadow to the ribbon
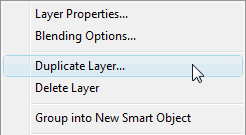
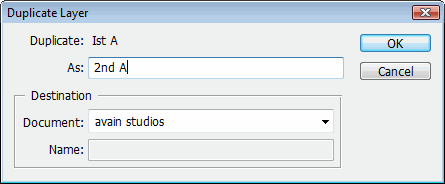
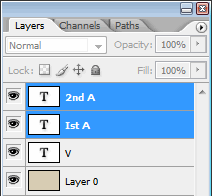
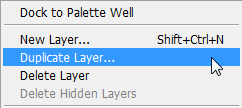
In this step we are going to add some shadows to the ribbon......Now right click on the layer 'v' and click 'duplicate layer'

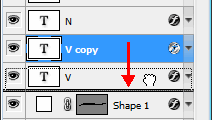
Now move the duplicated layers just below their parent layers one by one.


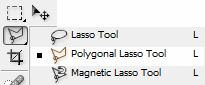
Then select 'polygonal lasso tool' from the tool box.









Now right click on the duplicated layer that we just added a drop shadow effect and from the menu select 'copy layer style'.
Then right click on the other duplicated layers and from the menu select 'paste layer style'.
You will get this....


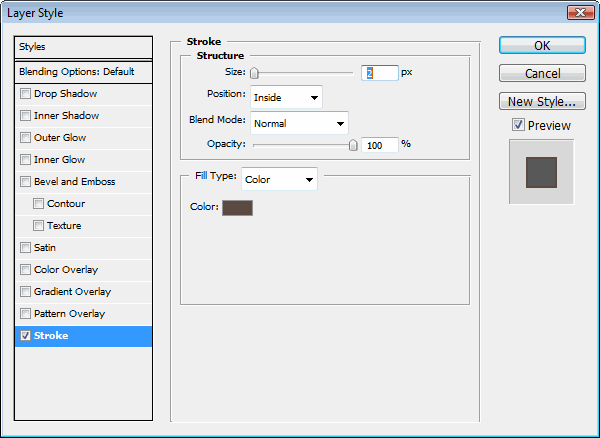
Step 14 – Add a border
Then we add a border to the image. double click on the background layer- 'layer 0', from the window that pops out click on the 'stroke' to activate the effect. Change the settings as in the following image. Change the colour to R-91,G-75,B-66, click OK....

Final Results

hope you like this tutorial.....

0 comments:
Post a Comment