This photo manipulation tutorial will give you an idea of how you can turn any photo into a catastrophe. This tutorial is good as an inspiration for ideas about how to manipulate your own photo in Photoshop.
Photo Manipulation Warzone Photoshop
In this tutorial i will explain step by step how to turn a regular photograph in to a warzone. I used my own photograph as original, taken on my holiday in Copenhagen:

Step 1 - Duplicate the background layer.
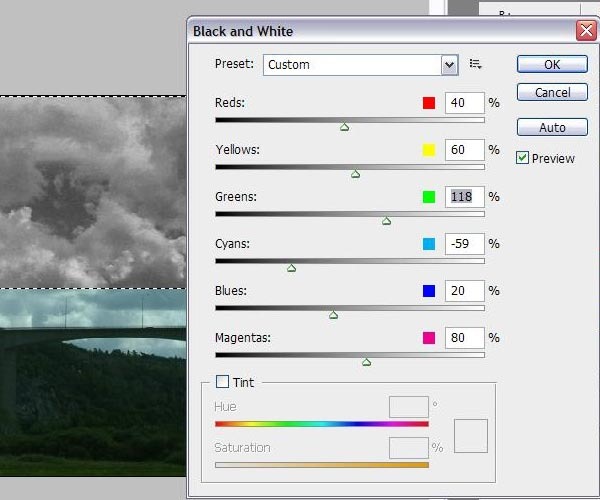
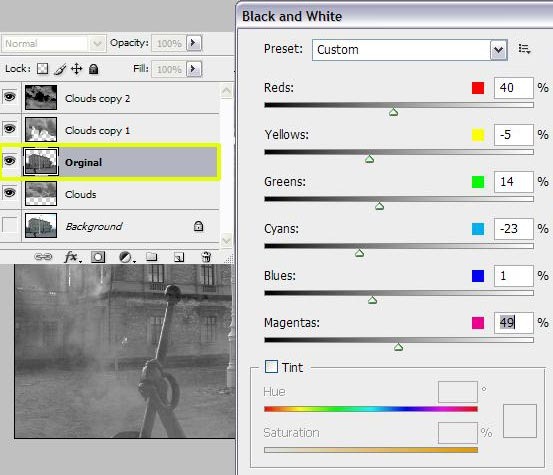
First I used a photo of clouds. Open the photo into Photoshop then then converted it to black and white with the Black and White tool (Image > Adjustments > Black and White). You can also use the Hue/Saturation or Channel mixer tool if you do not have the Black and White tool.

Step 2 – Paste the clouds picture into the main document
Choose Select > All then Edit > Copy to copy the picture of the clouds into your clipboard. Open the photo that you like to turn into a warzone then choose Edit > Paste. Select the background layer then choose Edit > Duplicate to duplicate the layer. Now we have a backup copy of the background layer.
Step 3 – Remove the sky
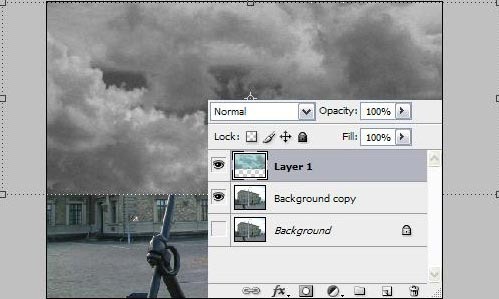
Now we’ll remove the sky of the original image. Start by hiding the top layer with the clouds and the background layer. Use the Magic Wand tool (W) or Quick Selection tool to create a selection of the sky. Once you have the selection of the sky created, hit the delete key or choose Edit > Clear to remove it. Now move the clouds layer below the background copy layer then enable back the visibility of the clouds layer.
Step 4 - Clone out the people and cars
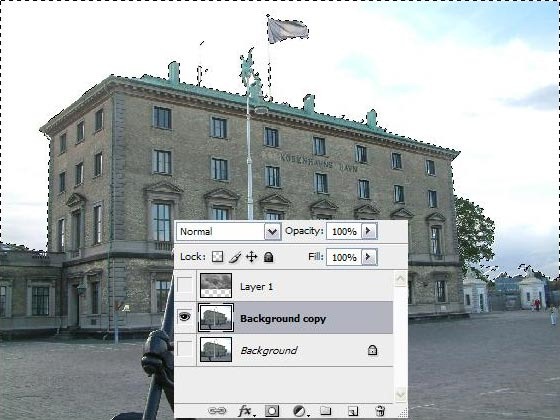
In the Background copy layer, use the Clone Stamp tool (S) to remove unnecessary objects such as people and cars. To use the Clone Stamp tool, hold the Alt key and click to pickup a pattern/texture that can be placed over the objects you will need to clone out. Then, click on the object where you like to clone and it will start to disappear. If this is your first time using the Clone Stamp tool, it may take a few tries for you to understand how it works. Below is an example of cloning in action.
Step 5 - Create a second clouds layer
To keep our layers organized, start by renaming the following:- Rename Background Copy to Original
- Rename the layer with the clouds to Clouds

Step 6 – Create another cloud layer
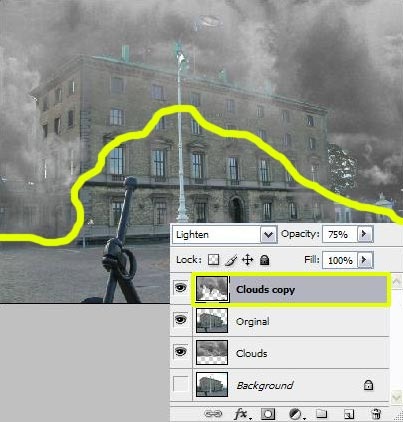
Duplicate the original clouds layer again then move it to the top in the Layers palette. Use the Free Transform tool (Ctrl+T or Edit > Free Transform) to rotate the current layer by 180 degrees and scale it up to about 200%. Set the opacity of this layer to 60% and blending mode to Lighten. Invert this layer (Ctrl+I or Image > Adjustments > Invert).
Step 7 - Black & white the Original Layer
Convert the layer Original to black and white. There are several ways to do this in Photoshop but here are a few ways you can do this:- Black and white tool (Image > Adjustments > Black and White)
- Hue/Saturation (Image > Adjustments > Hue/Saturation)
- Channel Mixer (Image > Adjustments > Channel Mixer)

Step 8 - Create broken windows, cracks and fire
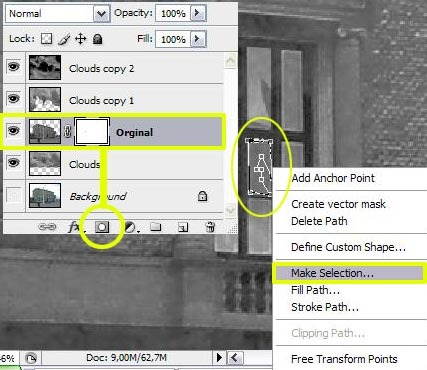
Add a layer mask to the layer Original. To do this, select the Original layer in the Layers palette then click on the

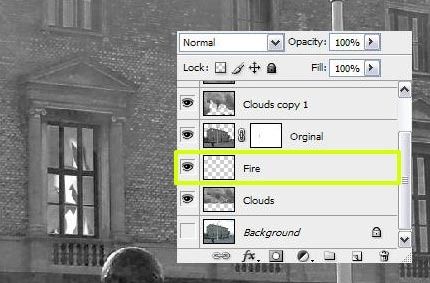
Use the Polygonal Lasso tool to create a selection of the glasses in the window. Once you have the selection of the glasses in the window, press delete to remove that area. The fire from the layer below should be visible.
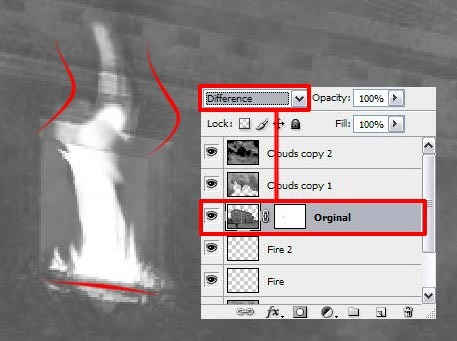
Select the layer Original then change the blending mode to Difference. Now you can see the layers below to see where you can erase. Use the Eraser tool (E) to erase parts from the top and bottom to make the fire look like it’s coming out like shown in the screenshot below. Switch the blending mode back to Normal when you’re done.

.

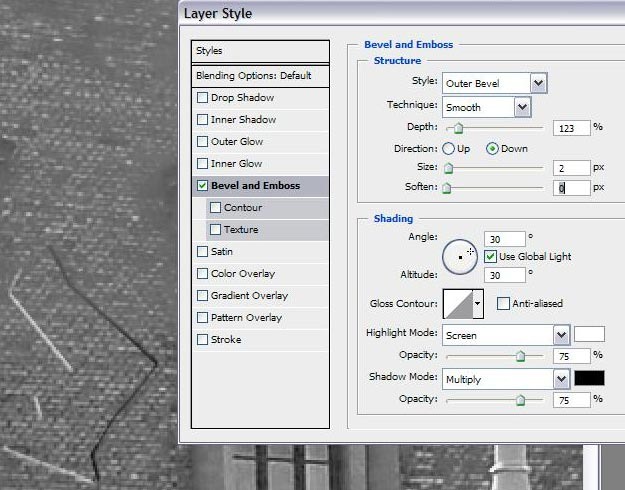
Now we are going to work on the cracks. Select the Original layer then select the Lasso tool (L). Draw a figure on the wall in the shape of a hole in a wall. Press Ctrl+J to create a duplicate of that selection on a new layer. Then, right click on the new layer and choose Layer Style. Enable the Bevel and Emboss style then adjust the settings to create a bevel effect like shown below.
 w
wStep 9 – Creating the smoke
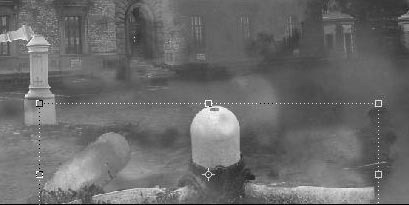
Duplicate the clouds layer then name this new layer “Smoke”. Use the Free Transform tool (Ctrl+T or Edit > Transform) to rotate the layer then erase around the smoke so that it looks like smoke is coming out of the windows. Put the Smoke layer above the Fire layer(s). Use the Smudge tool to blur the edge of the smoke for a windy effect.
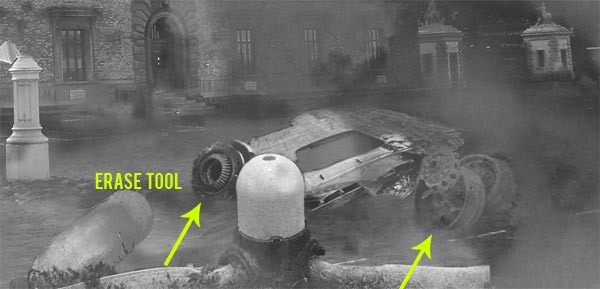
Step 10 – Lamppost
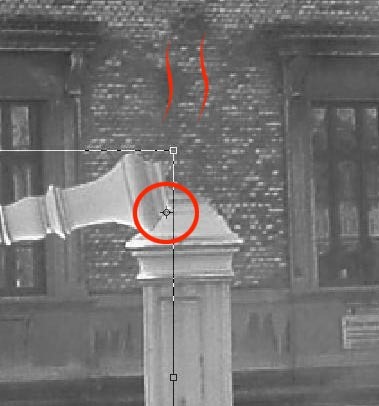
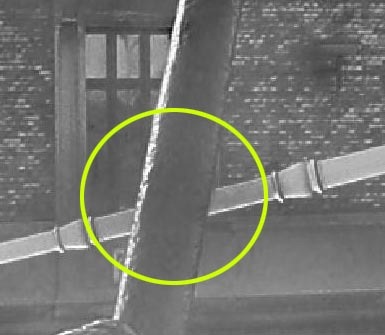
Select the layer Original then use the Lasso tool to create a selection of the lamp post. Press Ctrl+J to duplicate this selected area into its own layer. Rotate it using the Free Transform tool (Ctrl+T or Edit > Free Transform). Rotate and position the lamp post like shown in the screenshot below. Once you’re done, use the Clone Stamp tool to erase parts of the bottom of the lamp post so that it looks broken.

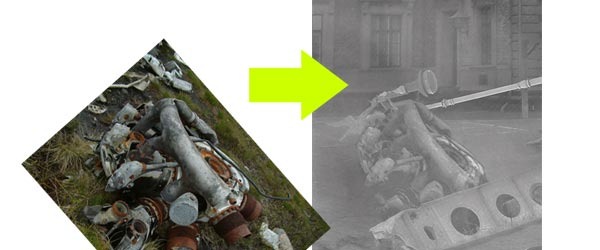
Step 11 – Plane Wreckage
On my holiday to Norway, I was hiking and found some plane wreckage. I took some photos of it and now I’ll be using it as part of this photo manipulation. Isolate the plane wreckage then paste it in our photo manipulation project.





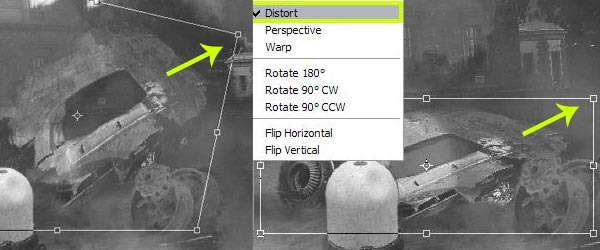
Step 12 – Additional wreckage
This is optional, but you can add a logo to the wings or parts of the airplane. I created this star logo and placed it on a wing using the Distort tool (Edit > Transform > Distort).



Step 13 – Adding mountains to the background
Take an image of mountains and remove the sky. Copy and paste the mountain into your project.


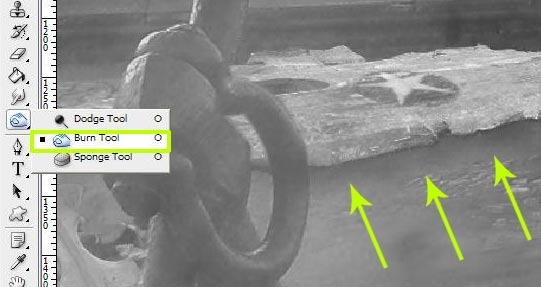
Step 14 – Finishing up
Use the Burn tool (O) to burn some area of the wreckage to give it some depth.

Hope you Like This Tutorial.

0 comments:
Post a Comment