In this Photoshop tutorial, we’ll learn how to give someone’s eyes an almost otherworldly “radial zoom” effect, with bright, colorful blur streaks that zoom out from the center of the eyes. As we’ll see, the effect is very easy to create using nothing more than a basic selection tool, a couple of Photoshop’s filters, a layer mask, and a layer blend mode!
This version of the tutorial has been updated for Photoshop CS6 and is also fully compatible with Photoshop CC (Creative Cloud). For CS5 and earlier, you’ll want to check out our original Radial Zoom Enhanced Eyes tutorial.
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
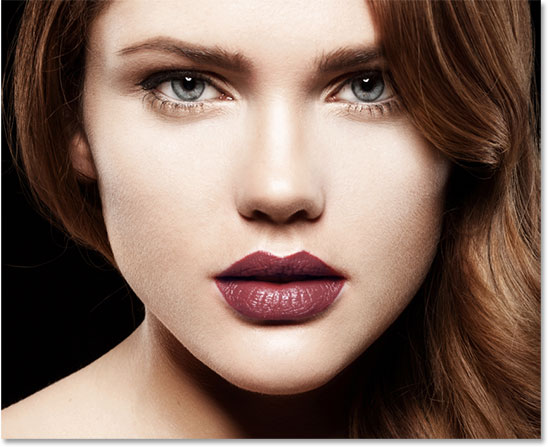
Here’s the image I’ll be working with (glamour eyes photo from Shutterstock):

The original image.
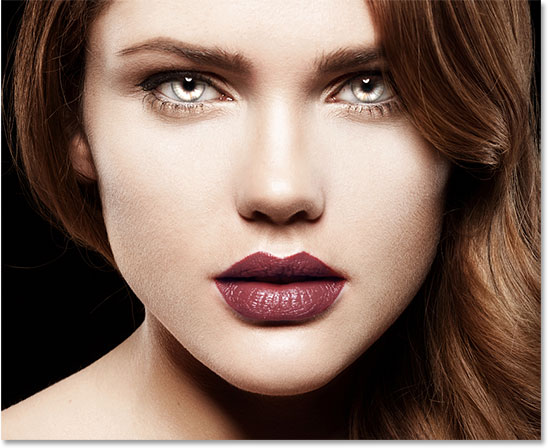
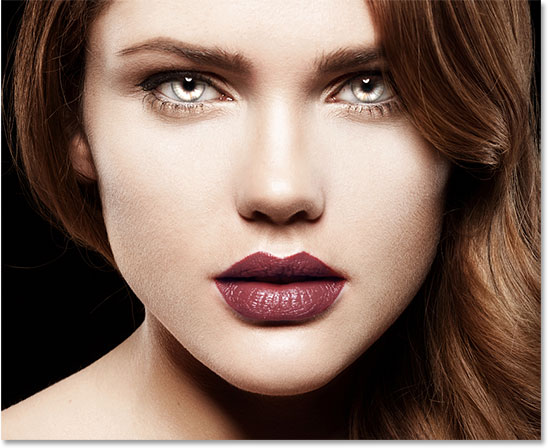
Here’s what the eyes will look like when we’re done:

The final effect.
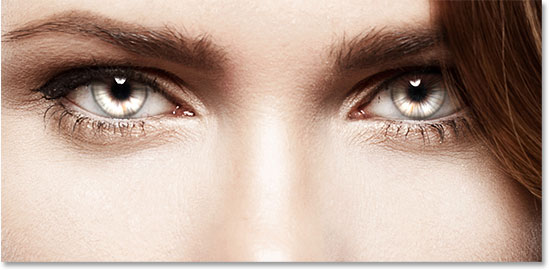
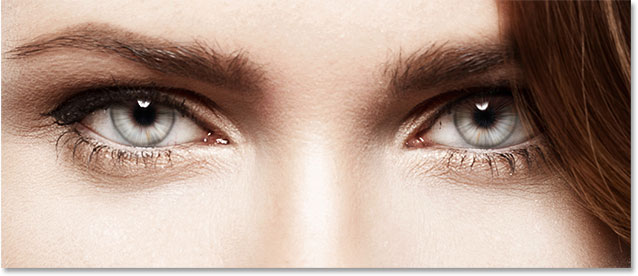
Here’s a close-up view just to see the effect more clearly:

A close-up view of the effect.
Let’s get started!
Step 1: Select The Elliptical Marquee Tool
Let’s start with the eye on the left of the photo. We’ll go through the steps needed to create the effect in one eye, then it’s simply a matter of repeating the same steps for the other eye. To begin, select Photoshop’s Elliptical Marquee Tool from the Tools panel along the left of the screen. By default, it’s hiding behind the Rectangular Marquee Tool. To access it, click on the Rectangular Marquee Tool’s icon and hold your mouse button down for a second or two until a fly-out menu appears showing the other tools that are available in that same spot. Choose the Elliptical Marquee Tool from the list:

Selecting the Elliptical Marquee Tool.
Step 2: Select The Iris
We’ll use the Elliptical Marquee Tool to draw a selection around the iris (the colored part of the eye). In my photo, the upper part of the woman’s iris is covered by her eyelid, so to select it with the Elliptical Marquee Tool, we’ll need to use a couple of different selection modes, as we’ll see in a moment.
First, I’ll zoom in on the eye a little bit by pressing and holding Ctrl+spacebar (Win) / Command+spacebar (Mac) on my keyboard, which temporarily switches me to the Zoom Tool, and clicking a few times on the eye. Once you’ve zoomed in, release the keys to automatically switch back to the previous tool (the Elliptical Marquee Tool, in this case):

Zooming in closer to the eye.
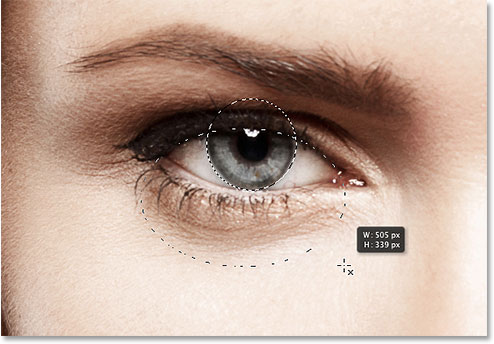
With the Elliptical Marquee Tool in hand, I’ll drag out an elliptical selection outline around the iris, ignoring for the moment that the top of my selection is extending up into the eyelid. To reposition the selection outline as you’re drawing it, press and hold your spacebar, drag the selection outline into position, then release your spacebar and continue dragging. Don’t worry if you select a little bit of the white area around the iris as well. We can easily remove it later:

The initial elliptical selection extends up into the eyelid, but we’ll fix that next.
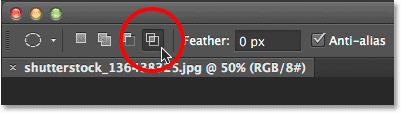
To remove the part of the selection that extends over the eyelid, we’ll need to switch selection modes. By default, the Elliptical Marquee Tool is set to the New Selection mode, which means it will draw a brand new selection every time we use it. That’s usually what we want, but not in this case. We need the Intersect With Selection mode which we can switch to by clicking on its icon in the Options Bar along the top of the screen:

Clicking on the Intersect With Selection icon (fourth icon from the left).
A small “x” will appear in the lower right of my mouse cursor letting me know I’m in the Intersect With Selection mode. With the initial selection still active, I’ll click and drag out a second selection around just the part of the initial selection I want to keep, which is everything except for the top area that extends over the eyelid. Notice that the top of my second selection is now cutting off the unwanted top area of my initial selection. Again, to reposition this second selection as you’re drawing it, press and hold the spacebar on your keyboard, drag the selection outline into position, then release your spacebar and continue dragging:

Drawing a second selection around the part of the initial selection I want to keep.
With my second selection outline in place, I’ll release my mouse button, and because I was in the Intersect With Selection mode, Photoshop keeps only the part of the initial selection that was surrounded by the second selection. The unwanted top area over the eyelid is now gone:

The top part of the initial selection has been removed.
Related tutorial: Unlock The Full Power Of Basic Selections In Photoshop
Step 3: Copy The Selection To A New Layer
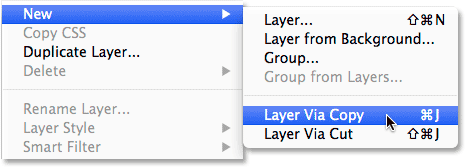
Next, we’ll copy our selection to a new layer. Press the Alt (Win) / Option (Mac) key on your keyboard and, while still holding the key down, go up to the Layer menu in the Menu Bar along the top of the screen, choose New, then choose Layer via Copy:

Pressing and holding Alt (Win) / Option (Mac) and going to Layer > New > Layer via Copy.
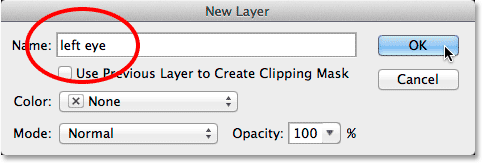
Holding down the Alt (Win) / Option (Mac) key as we select New Layer via Copy tells Photoshop to pop open theNew Layer dialog box for us so we can name the new layer before it’s added. Name the layer “left eye”. Leave all the other options set to their defaults:

Naming the new layer “left eye”.
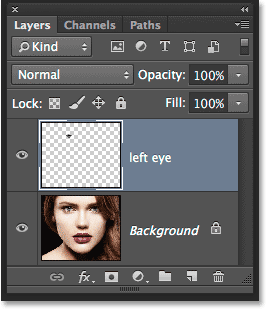
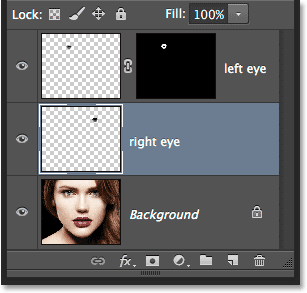
Click OK when you’re done to close out of the dialog box. Nothing will seem to have happened in the document (except that the selection outline will disappear), but if we look in the Layers panel, we see that our selection is now sitting on its own "left eye" layer directly above the original image on the Background layer:

The selection now appears on its own layer above the photo.
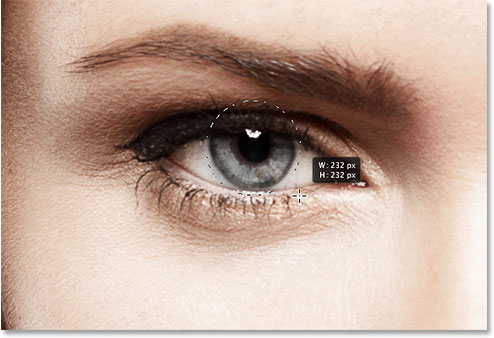
Step 4: Draw A Circular Selection Around The Iris
With the Elliptical Marquee Tool still selected, click in the very center of the pupil (the black area in the center of the eye) and begin dragging out another elliptical selection outline around the iris. Once you’ve started dragging, press and hold Shift+Alt (Win) / Shift+Option (Mac) on your keyboard, then continue dragging. Holding the Shift key down as you drag will force the selection into a perfect circle, while the Alt (Win) / Option (Mac) key tells Photoshop to draw the selection outward from the point you clicked on. Make this new selection just a bit larger than the iris itself. When you’re done, release your mouse button, then release your Shift and Alt (Win) / Option (Mac) keys (make sure you release your mouse button before releasing the keys, otherwise you’ll mess up the selection):

Drawing a circular selection slightly larger than the iris.
Step 5: Add Noise To The Selection
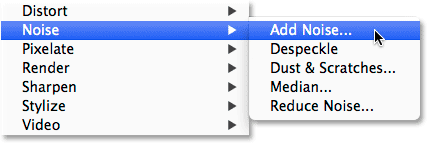
Let’s add some noise to our selection, which will help when creating our blur streaks. For that, we’ll use Photoshop’s Add Noise filter. Go up to the Filter menu at the top of the screen, choose Noise, then choose Add Noise:

Go to Filter > Noise > Add Noise.
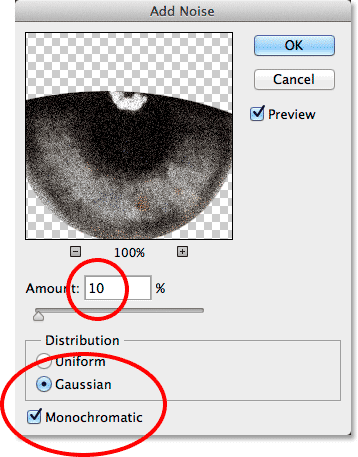
This opens the Add Noise dialog box. Set the noise Amount to around 10%, then select Gaussian andMonochromatic at the bottom of the dialog box:

The Add Noise filter options.
Click OK to close out of the dialog box. The area inside the selection is now filled with noise:

The image after adding noise to the selected area.
Step 6: Apply The Radial Blur Filter
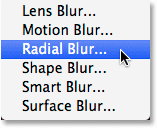
With the noise added, go back up to the Filter menu at the top of the screen and this time choose Blur, thenRadial Blur:

Go to Filter > Blur > Radial Blur.
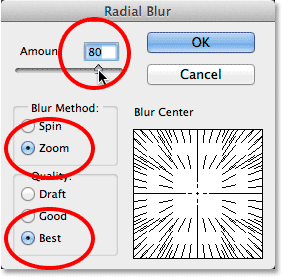
This opens the Radial Blur filter’s dialog box. Increase the Amount value at the top of the dialog box to around 80or so, then set the Blur Method to Zoom and the Quality to Best. Don’t touch the Blur Center box in the lower right of the dialog box. We want to leave the blur center exactly where it is (in the center) so that our blur streaks will appear to be zooming out from the center of our selection:

The Radial Blur options.
Click OK to close out of the dialog box. Photoshop applies the blurring to the selection, creating a “zoom” effect from the center of the eye:

The image after applying the Radial Blur filter.
Step 7: Turn The Selection Into A Layer Mask
We need to clean up the area around the iris to remove the blur streaks that are extending into the white part of the eye (and over the eyelid), and for that, we’ll use a layer mask. With your selection outline still active, click on the Layer Mask icon at the bottom of the Layers panel:
Clicking the Layer Mask icon.
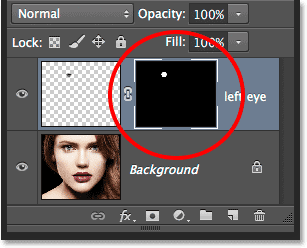
This adds a layer mask to the “left eye” layer, and because we had a selection active, Photoshop used the selection to create the mask. If we look at the layer mask thumbnail in the Layers panel, we see that the mask is filled with black except for a small area of white, which is the area that was inside our selection outline. White areas on a layer mask represent the areas on the layer that are visible in the document, while black represents areas that are hidden:

The layer mask thumbnail shows us the mask that’s been added to the layer.
Step 8: Select The Brush Tool
Let’s paint away the unwanted blurred areas around the iris. For that, we’ll need to paint on the layer mask with Photoshop’s Brush Tool. Select the Brush Tool from the Tools panel:

Selecting the Brush Tool.
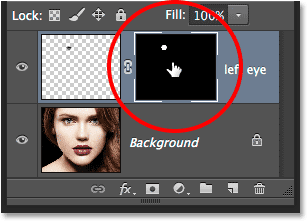
Also, make sure the layer mask, not the layer itself, is selected by clicking on the layer mask thumbnail. You should see a white highlight border around the thumbnail letting you know the mask is selected (it should be selected already, but better safe than sorry):

The highlight border tells us whether the layer or the mask is selected.
Step 9: Paint Away Any Unwanted Areas
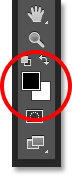
To remove the unwanted areas, we’ll need to paint with black on the layer mask. Photoshop uses the Foreground color as the color of the brush, so let’s make sure the Foreground color is set to black. To do that, first press the letter D on your keyboard. This will reset the Foreground and Background colors to their defaults, making the Foreground color white and the Background color black. This is the opposite of what we want, so to fix that, press the letter X on the keyboard which will swap the Foreground and Background colors, making the Foreground color black. You can see the current Foreground and Background colors in the color swatches near the bottom of the Tools panel:

The Foreground (upper left) color swatch should now be set to black.
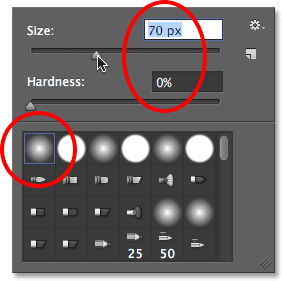
To select your brush, right-click (Win) / Control-click (Mac) anywhere inside the document to open the Brush Preset Picker. Click on the first thumbnail in the list (the one in the upper left corner) to choose a soft round brush, then make sure the Hardness of the brush is set to 0% so the edges are nice and soft. The Size you need for your brush will depend on the size of your image. I’ll set mine to 70 px. Press Enter (Win) / Return (Mac) on your keyboard when you’re done to close out of the Brush Preset Picker:

Choosing my brush in the Brush Preset Picker.
With the Brush Tool in hand and black as the Foreground color, paint around the outer edge of the iris to clean up the unwanted blur streaks in the white part of the eye and over the eyelid. Since we’re painting on the layer mask, not on the layer itself, any areas we paint over with black will disappear from the image. If you need to change the size of your brush, you can either right-click (Win) / Control-click (Mac) once again in the document to re-open the Brush Preset Picker, or you can change the brush size directly from the keyboard. Press the left bracket key( [ ) to make the brush smaller, or the right bracket key ( ] ) to make it larger:

Painting with black on the mask to clean up the white part of the eye around the iris.
If you make a mistake and accidentally paint over the iris, press the letter X on your keyboard to swap the Foreground and Background colors, which makes your Foreground color white. Paint over the mistake to bring back the blur effect, then press X again to change your Foreground color back to black and continue painting around the iris.
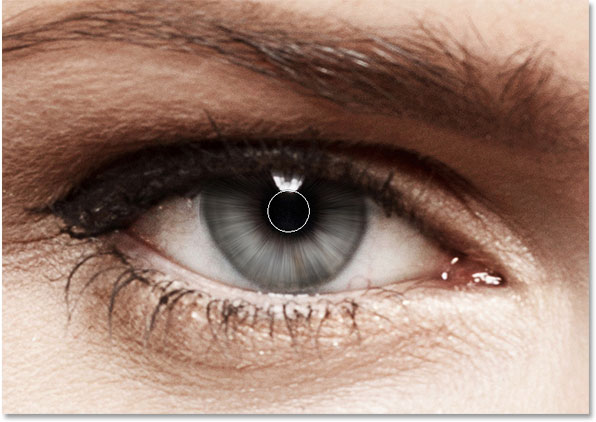
We also want to remove the blur streaks inside the pupil, so paint with black over the pupil to clean up that area as well. When you’re done, the blur streaks should be visible only inside the iris itself:

Painting away the blur streaks in the pupil.
Related tutorial: Understanding Layer Masks In Photoshop
Step 10: Select The Background Layer
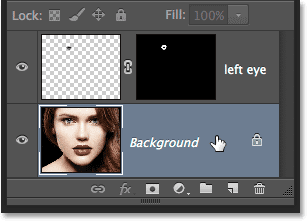
With the blur streaks now added to the first eye, use the exact same steps we just covered to create the same effect in the other eye. First, though, we need to reselect the Background layer. Click on it in the Layers panel to make it active:

Selecting the Background layer.
Step 11: Reselect The Elliptical Marquee Tool
Click on the Elliptical Marquee Tool in the Tools panel to reselect it. Since it was the last tool we used from that slot, its icon will already be visible. No need to choose it from a fly-out menu this time:

Selecting the Elliptical Marquee Tool once again.
Step 12: Select The Iris
Just as we did in Step 2, draw an initial elliptical selection around the iris, then use the Intersect With Selectionmode if needed to draw a second selection around only the part of the first selection you want to keep, cutting off any areas that extend into the eyelid:

The other iris is now selected.
Step 13: Copy The Selection To A New Layer
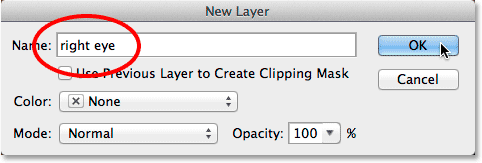
Again as we did before, copy this selection to its own layer by pressing Alt (Win) / Option (Mac) on your keyboard and, with the key still down, going up to the Layer menu at the top of the screen, choosing New, then choosingLayer via Copy. When the New Layer dialog box appears, name this new layer “right eye”, then click OK to close out of it:

Naming the new layer "right eye".
The selection appears on its own “right eye” layer between the previous two layers:

We now have three layers in our document.
Step 14: Repeat Steps 4 To 9
The rest of the steps are exactly the same as before, beginning with Step 4 and working your way through to the end of Step 9. Use the Elliptical Marquee Tool to draw a circular selection a bit larger than the iris itself, add noise with the Add Noise filter, create the blur streaks with the Radial Blur filter, add a layer mask, then paint away the unwanted blur areas around the iris, the eyelid, and over the pupil with the Brush Tool. Here’s my result so far with the blur streaks now added to both eyes:

Both eyes now have the radial blur effect applied to them.
Step 15: Select Both Eye Layers
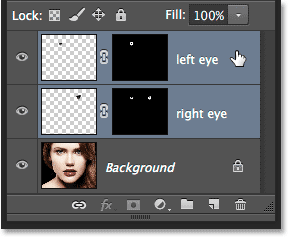
With the “right eye” layer already selected and active in the Layers panel, press and hold the Shift key on your keyboard and click on the “left eye” layer above it. This will select both layers at once:

Selecting both eye layers.
Step 16: Create A Layer Group
With both layers selected, click on the small menu icon in the top right corner of the Layers panel:
Clicking the menu icon.
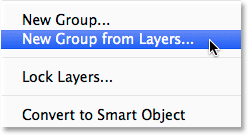
Choose New Group from Layers from the menu that appears:

Selecting New Group from Layers from the menu.
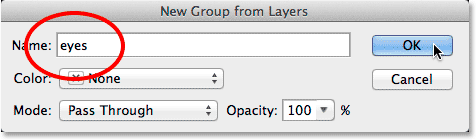
Photoshop pops open the New Group from Layers dialog box. Name the new layer group “eyes”, then click OK to close out of the dialog box:

Naming the new layer group.
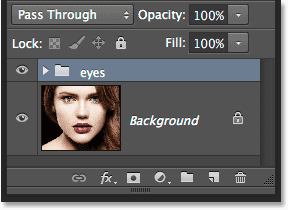
If we look again in the Layers panel, we see that both layers are now inside a layer group. You can twirl the group open and closed by clicking the little triangle icon on the left. Placing the layers inside a group will allow us to complete our effect by applying a single adjustment layer to both "eye" layers at once:

The two eye layers are now inside a single layer group.
Step 17: Add A Hue-Saturation Adjustment Layer
With the two layers now grouped together, let’s brighten the eyes and increase color saturation. Press and hold theAlt (Win) / Option (Mac) key on your keyboard and click on the New Adjustment Layer icon at the bottom of the Layers panel:
Pressing and holding Alt (Win) / Option (Mac) while clicking the New Adjustment Layer icon.
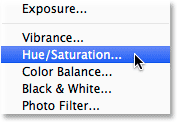
Choose Hue/Saturation from the list of adjustment layers that appears:

Selecting Hue/Saturation from the list.
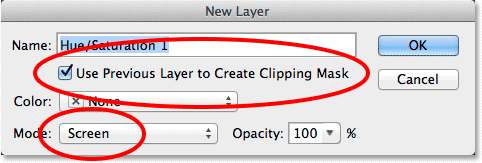
This opens the New Layer dialog box. You can leave the adjustment layer’s name set to its default, but select the option directly below the name, Use Previous Layer to Create Clipping Mask, by clicking inside its checkbox. Then change the Mode (the blend mode) of the adjustment layer from Normal to Screen:

Selecting “Use Previous Layer to Create Clipping Mask” and changing the Mode to Screen.
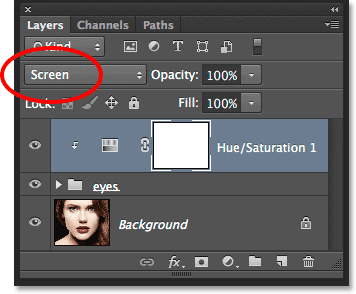
Click OK to close out of the dialog box, at which point Photoshop adds the new Hue/Saturation adjustment layer directly above the layer group. Notice in the Layers panel that the adjustment layer is indented to the right with a small arrow pointing down at the layer group below it. This tells us that the adjustment layer is clipped to the group, which means it will affect only the contents of the group itself. The original photo on the Background layer below the group will not be affected. Also, note that the adjustment layer’s blend mode has been set to Screen in the top left corner of the Layers panel:

The Layers panel showing the newly added Hue/Saturation adjustment layer set to Screen.
The Screen blend mode is one of several layer blend modes in Photoshop that has the effect of lightening the image, and with the Hue/Saturation adjustment set to Screen, the eyes are now much brighter:

The iris in both eyes is now brighter thanks to the Screen blend mode.
Related tutorial: The Five Essential Layer Blend Modes In Photoshop
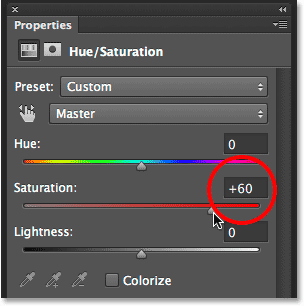
The controls and options for the Hue/Saturation adjustment layer are found in the Properties panel. To increase color saturation, drag the Saturation slider towards the right. Keep an eye on the image as you drag the slider so you don’t push the saturation level too far. I’m going to set my Saturation value to around +60:

Dragging the Saturation slider towards the right to boost color saturation in the eyes.
Here’s my effect after boosting color saturation. Depending on the original eye color, the increased saturation may appear subtle, as it is here, or more intense. We’ll see how to boost it a lot further in the next steps:

The image after increasing color saturation in the eyes.
Step 18: Try A Different Lightening Blend Mode (Optional)
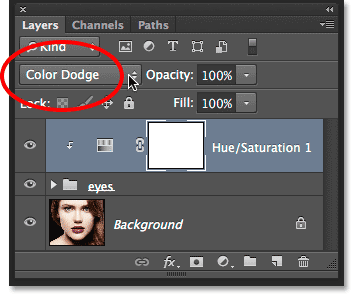
As I mentioned, the Screen blend mode is just one of several layer blend modes in Photoshop designed to lighten the image, and it’s by far the most commonly used. However, there are other lightening blend modes – Color Dodge and Linear Dodge (Add) - that will give us stronger, most intense results. I’ll change my blend mode from Screen to Color Dodge:

Changing the blend mode of the adjustment layer to Color Dodge.
Here’s the result that Color Dodge gives me:

The image after changing the blend mode to Color Dodge.
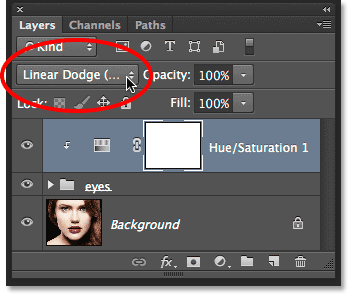
Next, I’ll try changing the blend mode from Color Dodge to Linear Dodge (Add):

Trying out the Linear Dodge (Add) blend mode.
And here’s the result. In my case with this image, I think the Linear Dodge (Add) blend mode gives me the best result, but be sure to try all three blend modes and choose the one that works best for your image:

The effect using the Linear Dodge blend mode.
Step 19: Lower The Opacity To Fine-Tune The Effect (Optional)
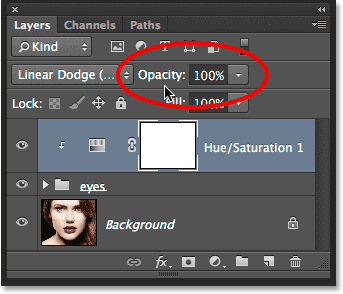
Once you’ve chosen the blend mode you like best, you can fine-tune the results by lowering the adjustment layer’s opacity value. You’ll find the Opacity option directly across from the Blend Mode option at the top of the Layers panel. I’m going to leave mine set to 100%, but try lowering it to reduce the adjustment layer’s impact if needed:

Lower the Opacity value if needed to reduce the brightness.
And with that, we’re done! Here’s my image showing the final result:

The final effect.
0 comments:
Post a Comment