In this tutorial, I will show you how to make a stunning 3D text effect using different textures to give it a unique look with Xsara3D & Photoshop.
Final Image Preview

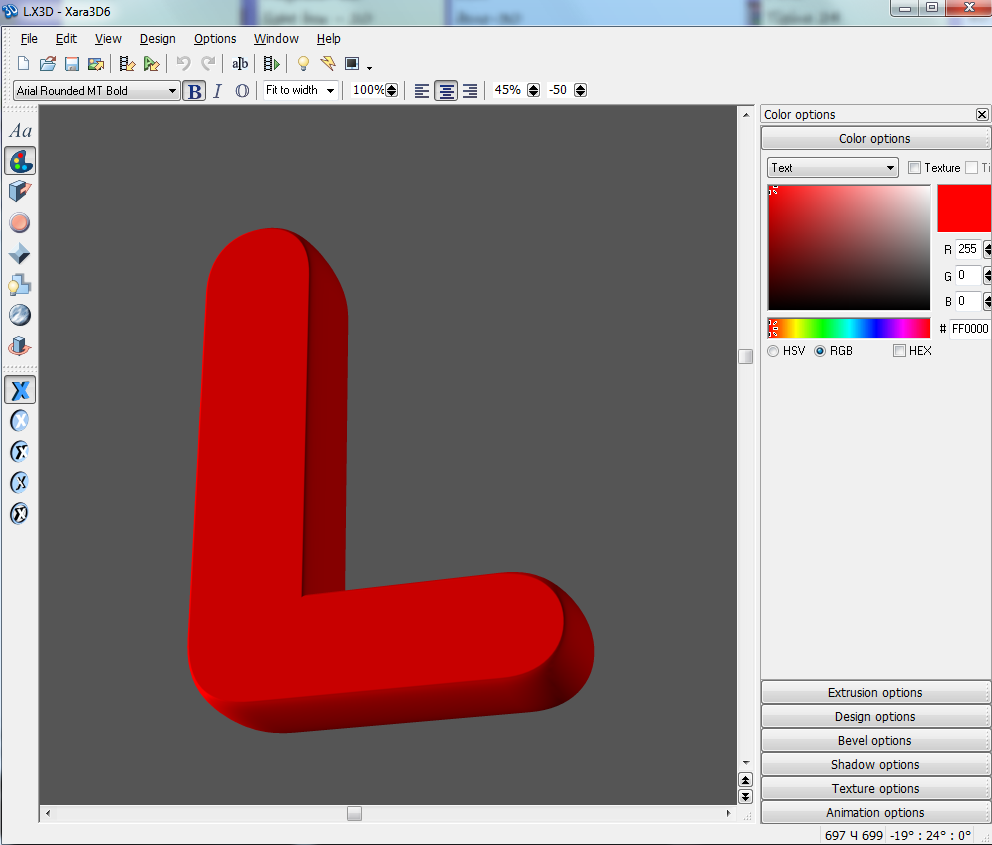
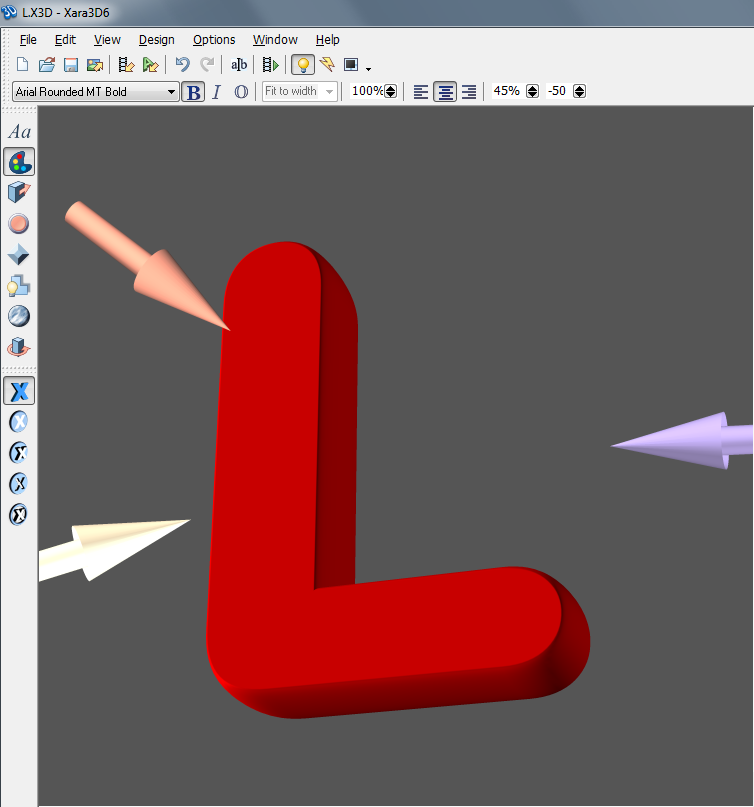
Create a new file in Xara3D and represent here by turn the letters composing LOVE word.


… set the Extrusion options:


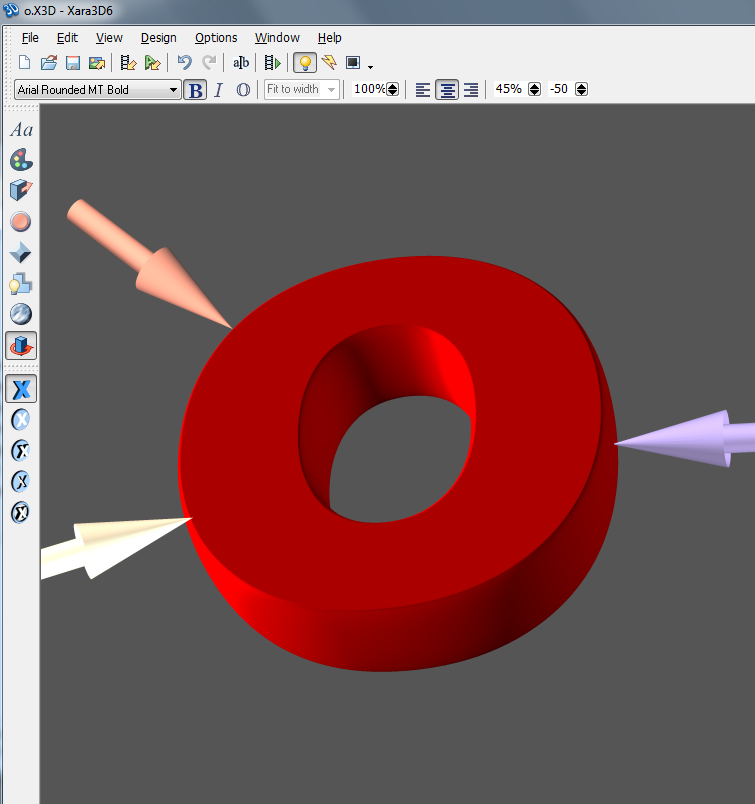
Set angle and the light for letter ‘O’:
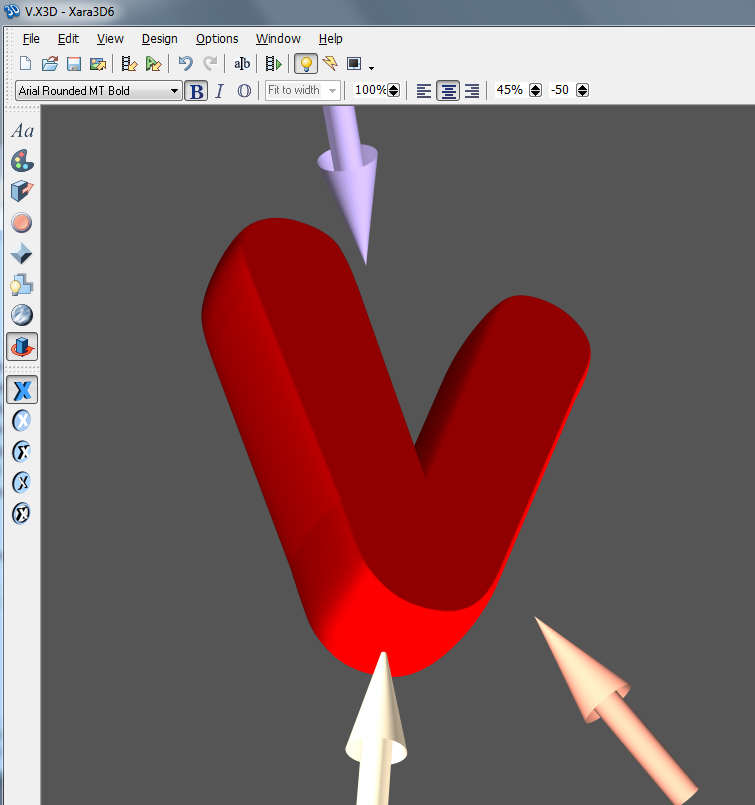
Set angle and the light for letter ‘V’:
Set angle and the light for letter ‘E’:
Choose now Export to File and save each letter. Create a new document (Ctrl+N) in Adobe Photoshop with the size 1920px by 1200px (RGB color mode) at a resolution of 72 pixels/inch. Use the Paint Bucket Tool (G) to fill with black color the new background layer.































and then you will get the Final Image Look Like This:







0 comments:
Post a Comment