It seems that one of the most requested and under-explained things is using the pen tool in Photoshop.
The pen tool is very powerful and accurate. With a little know-how and practice, it will be your ally for the rest of your career.
FINAL DESIGN....
STEP 1 VECTORS AND PATHS EXPLAINED
As you know, Photoshop is primarily known for its ability to manipulate pixels, those tiny building blocks that join together so tightly that they seem to form a smooth image, usually a digital photograph. But Photoshop is also handy with the other important family of computer-graphics building blocks: the little guys called vectors.
Vectors are lines, whose curvature, thickness, and length are determined by mathematical formulae. You don’t need to know any math; it’s all done for you. If you want a shape like a circle, your job is to simply draw the circle; Photoshop defines the center point and the radius to create a circle. At that point, you can specify the circle’s color, line thickness, and so on.
It might seem odd to find vector-drawing tools in a pixel-pushing program like Photoshop; vector drawing is usually associated with very different programs, like Illustrator and Freehand. Photoshop can’t create entire vector documents. It uses vector elements and stores them in layers and as paths. But be grateful that Photoshop offers this feature; it can come in handy in a number of situations. Most commonly vectors are used for cutting something out from its background in a photograph. Check out the car, vectors were used to cut it out.
The pen tool is great for these kinds of cutout tasks because of the clean, controllable, reusable nature of vectors.
Other times you might prefer to use Photoshop’s vector tools are for a large poster, because you can create it small and then scale it up huge without losing any quality. Vectors are great for when you have to change a design many times because you get no degradation each time you change something. Vectors also work great for text and box heavy designs such as postcards, because the edges will print nice and sharp.
In Photoshop (and other Adobe programs), the mathematical name for the lines that determine vectors is Bézier curves.
They’re named after their French creator, Pierre Bézier, who came up with a clever way to make computer-drawn lines bend to their will. A Bezier curve’s direction and angle is determined by the position of little anchor points that lie nearby
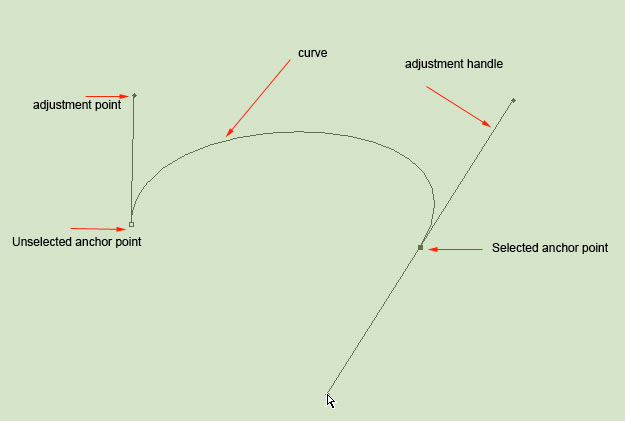
Here are all the different parts that make up a curve. A path is a series of curves joined together.
Notice as you click a point it changes color and becomes black. This is called “filled or selected” you can now modify this portion of the path.
Notice as you click a point it changes color and becomes black. This is called “filled or selected” you can now modify this portion of the path.
DRAWING WITH THE PEN TOOL
When it comes to actually creating a path from scratch, the pen tool is the most common option. This tool may look familiar to you. That’s because its almost identical to the pen tool in other Adobe apps like Illustrator, Indesign and Flash.
It’s not, unfortunately, a very natural process, especially to anyone who grew up drawing with markers or crayons. This is because unlike the pencil tool, you are creating your shape with points and handles. You don’t just draw on the page, you have to add points and manipulate them to create your shapes. The pen tool is the way that you add these points and the way you drag the tool as you create the points determines how they will look.
Remember, the fewer points, the smoother a path will be. Imagine moving a pencil in a single motion to produce a smooth curve. If you attempt that same curve with many short strokes, you’ll wind up with not such a smooth curve—and that’s what you get if you add too many points do to path.
It’s not, unfortunately, a very natural process, especially to anyone who grew up drawing with markers or crayons. This is because unlike the pencil tool, you are creating your shape with points and handles. You don’t just draw on the page, you have to add points and manipulate them to create your shapes. The pen tool is the way that you add these points and the way you drag the tool as you create the points determines how they will look.
Remember, the fewer points, the smoother a path will be. Imagine moving a pencil in a single motion to produce a smooth curve. If you attempt that same curve with many short strokes, you’ll wind up with not such a smooth curve—and that’s what you get if you add too many points do to path.
Tip: You might find that creating paths is like eating spaghetti: you can’t seem to stop it from coming off the plate. To stop adding to your path, hold the Ctr/Cmd key and click anywhere inside the document window. The path is now complete.
Here’s a rundown of several common line/curve shapes you might want to create—and how to create them. Once you have mastered these basic shapes, you will be able to draw almost anything with the pen tool.
STEP 2 STRAIGHT LINE PATHS
Choose the Pen tool on the toolbox.
Select the drawing option from the options bar to draw either a path, Shape layer or fill pixels.
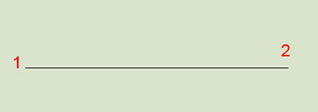
Click once to mark the starting point, then Ctrl-click Cmd-click) somewhere else (without dragging) to mark the ending point. A straight line connects the dots.
You can also keep clicking to keep adding straight line segments—to create, for example, an irregular straight-line enclosed shape. Just remember to Ctrl-click) at the point where you want the line-adding to end.
<h3Step >3 Curved Paths
<h3Step >3 Curved Paths
 Choosing the pen tool will enable you to draw paths easily. Choosing a different kind of pen tool will give you a different behavior.
Choosing the pen tool will enable you to draw paths easily. Choosing a different kind of pen tool will give you a different behavior.
Curves are more difficult than straight lines, but they come with practice.
The key is to drag after placing each point. That is, as you create a point, don’t just click; rather, click and drag in the direction that you want your curve to go. The further you drag, the larger the arc will be between the current point and the next one that you create.
Here are some basic curves. Once you master these, you will be all set to draw almost any shape.
The key is to drag after placing each point. That is, as you create a point, don’t just click; rather, click and drag in the direction that you want your curve to go. The further you drag, the larger the arc will be between the current point and the next one that you create.
Here are some basic curves. Once you master these, you will be all set to draw almost any shape.
STEP 4 U-SHAPED CURVES
To create a U-shaped curve:
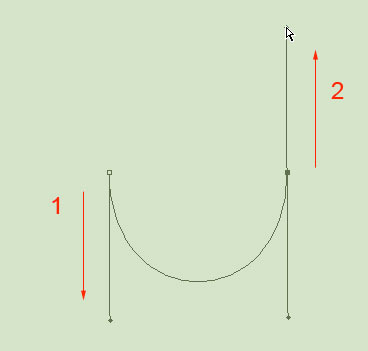
1. Drag downward.
As you drag you will notice that two handles are being created. These handles determine how acute the curve will be and the direction that you are wanting to draw the curve.
1. Drag downward.
As you drag you will notice that two handles are being created. These handles determine how acute the curve will be and the direction that you are wanting to draw the curve.
2. Move your pointer to the right, parallel with the first point that you made; click and drag upward.
Click and drag up and you will now see a U shaped curve being generated. The curve goes in the direction that you are dragging. Don’t worry if it’s not perfect; you can modify any curve.
Click and drag up and you will now see a U shaped curve being generated. The curve goes in the direction that you are dragging. Don’t worry if it’s not perfect; you can modify any curve.
STEP 5 SIMPLE S CURVES
 Creating a simple S-curve. Notice that as you change the angle of your drag, the shape of the curve also changes.
Creating a simple S-curve. Notice that as you change the angle of your drag, the shape of the curve also changes.
An S-curve is only slightly more complex:
1. Drag to the left.
The direction handles are being created.
2. Position your pointer underneath the first point. Drag to the left again.
1. Drag to the left.
The direction handles are being created.
2. Position your pointer underneath the first point. Drag to the left again.
Notice that you have a loose S curve. As you change the angle of your dragging, you change the shape of the curve.
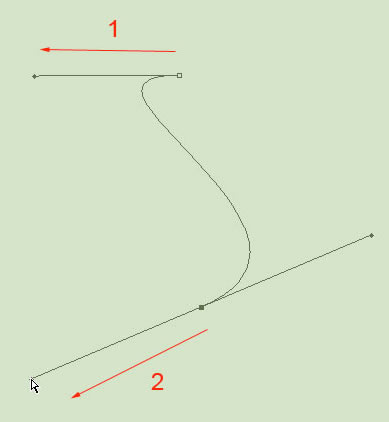
STEP 6 COMPLEX S CURVES
Don’t be misled by the title; the complex S curve is actually easy to create. It’s called complex because it involves three points instead of two. In the previous examples, there were only two points that controlled the whole curve. Greater control is available with the addition of a third point.
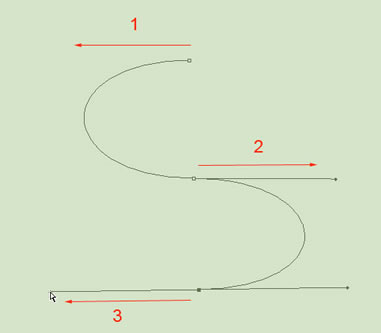
1. Choose a starting point; drag to the left.
The direction handles are being created.
The direction handles are being created.
2. Position your pointer underneath the first point and drag to the right.
So far, you are creating a U curve, as described above.
3. Move the pointer underneath the second point and drag left once again. You are now creating the equivalent to two U curves in different directions. This is the S shaped curve.
4. Ctrl-click away from the path to stop drawing.
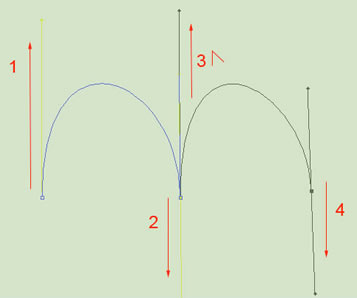
STEP 7 M CURVES
 The M curve is a little trickier because it involves a new tool: the Convert Point tool. The convert point tool is found under the pen tool in the tool box as shown in step 3.
The M curve is a little trickier because it involves a new tool: the Convert Point tool. The convert point tool is found under the pen tool in the tool box as shown in step 3.
1 From your starting point, drag upwards.
You are creating the direction handle.
2. Move to the right and parallel, drag downward.
You are creating an inverted U curve right now.
3. Now the tricky part: Hold the Alt (Option) Key and drag upward.
You are not drawing a curve right now; you are changing the direction handle for the next curve. The way the pen tool works is this. First you define a direction with a direction handle (The initial drag of the mouse). The next click actually draws the curve based on the direction of the first drag and the second. If you want a sharp curve (called a cusp), you need to first change the direction of the handle without affecting the previously drawn curve. The Convert point tool, is such the tool for this task. The Alt (Option) Key is a quick way to temporarily choose the Convert Point tool.
You are creating the direction handle.
2. Move to the right and parallel, drag downward.
You are creating an inverted U curve right now.
3. Now the tricky part: Hold the Alt (Option) Key and drag upward.
You are not drawing a curve right now; you are changing the direction handle for the next curve. The way the pen tool works is this. First you define a direction with a direction handle (The initial drag of the mouse). The next click actually draws the curve based on the direction of the first drag and the second. If you want a sharp curve (called a cusp), you need to first change the direction of the handle without affecting the previously drawn curve. The Convert point tool, is such the tool for this task. The Alt (Option) Key is a quick way to temporarily choose the Convert Point tool.
- Position your pointer to the right of the second point and drag down
You’ve just made an M curve.
- Ctrl-click (c-click) away from the path to stop drawing.
Tip: While holding down the Ctrl (c) key on your keyboard, you can drag any point to a new position.
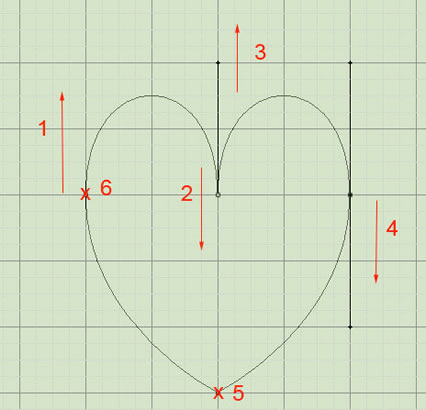
STEP 8 CLOSED PATHS
 A closed path. X marks the start/end point. To help in creating your curves, you may want to show the grid under the View>Show menu.
A closed path. X marks the start/end point. To help in creating your curves, you may want to show the grid under the View>Show menu.
The paths described so far are open paths—that is, they’re not fully enclosed shapes. They’re just lines, and therefore you can’t use them to select areas of your image, or fill them up with solid colors (Unless you are using the Shape Layer method of drawing.)
A closed path, on the other hand, can be filled with color, texture or patterns. It can be turned into a selection to use on an image. Perhaps you want to apply an adjustment or a filter to an isolated part of your image. You will need a closed path for that. In celebration of your new love of curves, here’s how to create a closed path.
1. Repeat the steps for the M curve.
Follow the directions in the previous example to get to the point of an M shaped curve. Don’t deselect yet.
Follow the directions in the previous example to get to the point of an M shaped curve. Don’t deselect yet.
2. Click to add a point beneath the other three points.
In the middle, the shape of the heart begins forming.
In the middle, the shape of the heart begins forming.
3. Finally, point to the first point you created, without clicking.
A small circle appears by the pointer. It tells you that your mouse is hovering over the initial starting point. Click on the circle to close the path and form a closed loop.
A small circle appears by the pointer. It tells you that your mouse is hovering over the initial starting point. Click on the circle to close the path and form a closed loop.
4 Click the point to close the path and complete your heart.
The pen tool will automatically stop drawing on completion of a closed path. You could now select the path from the Paths palette and convert it to a selection, export it to Illustrator or save it for later use.
The pen tool will automatically stop drawing on completion of a closed path. You could now select the path from the Paths palette and convert it to a selection, export it to Illustrator or save it for later use.
Tip: Try turning on the grid to assist in drawing paths:View->Show->Grid.
 EXTRA TIP
EXTRA TIP
The Pen tool offers two behavior-modification options in the Options bar:
Auto Add/Delete. If this option is turned on, when you point to a path without clicking, you see a + sign, meaning that you can add a point here by clicking. If you point to an existing point, you see a – sign, meaning that if you click here, you will delete the existing point.
Rubberband option. If you turn on this option, then curves start to form as you move the cursor around the screen—a sort of real-time preview of the shape you’ll get when you plant the next click. It’s a useful guide for creating paths. This is found under the Geometry option in the options bar.
I hope this little run-through of the pen tool helps you.





0 comments:
Post a Comment