this Photo-manipulation tutorial, we will learn how to create a dark photo manipulation scene with an eerie yet magical atmosphere. We will tackle basic techniques to create an ancient-looking room, using various stock photographs and applying adjustment layers and creating shadows using the Brush tool to blend the images seamlessly. We will also learn how to create a ghostlike creature from only one stock image using the Motion Blur tool and finally, how to create a vignette using a new layer, which you could also use in your future projects.
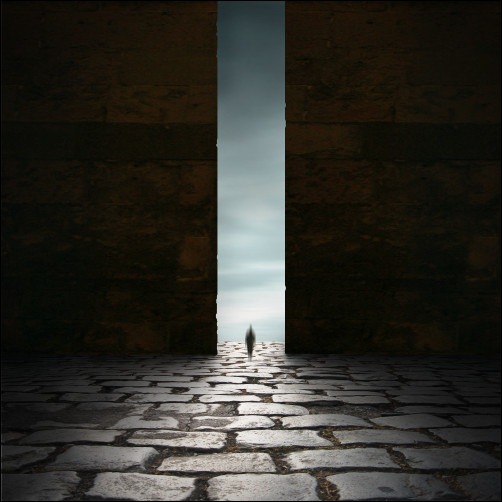
Preview of Final Results

Dark and Eerie Photo Manipulation Scene Photoshop Tutorial
Tutorial Details
- Program: Adobe
Photoshop CS2 - Version: 9
- Difficulty: Easy
- Estimated Completion Time: 1 to 1.5 hours
Resources
- Walking on ice 1 by Arctic-Stock (Creative Commons License)
- Stone floor – stock xvii by jesuisautre (Creative Commons License)
- Gate 1 by Michael Vincent Manalo (Creative Commons License)
- Stormy sky by Michael Vincent Manalo (Creative Commons License)
Step 1 - Create a new image
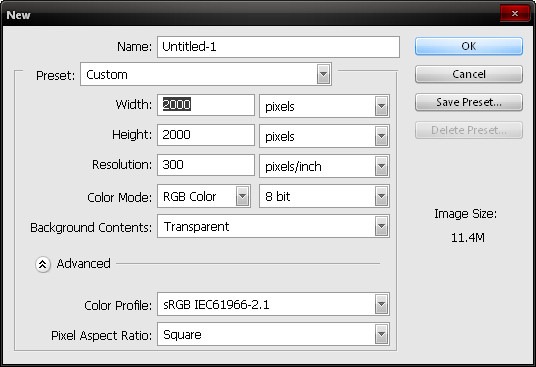
To start, we will be creating a new image file, go to the Menu bar and click on File > New and input the following settings when the New box appears:- Width: 2000 pixels
- Height: 2000 pixels
- Resolution: 300 dpi
- Color Mode: RGB Color; 8bit
- Background Contents: Transparent

Step 2 - Create the walls and the floor and their shadows
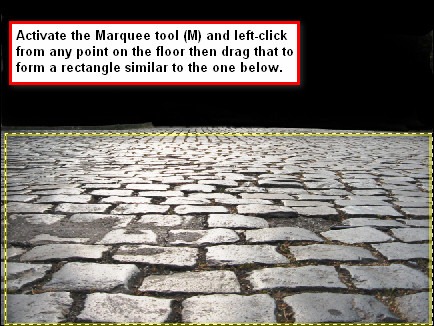
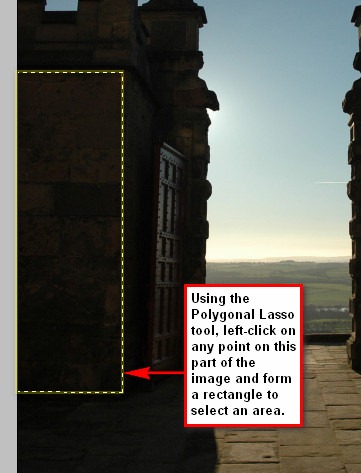
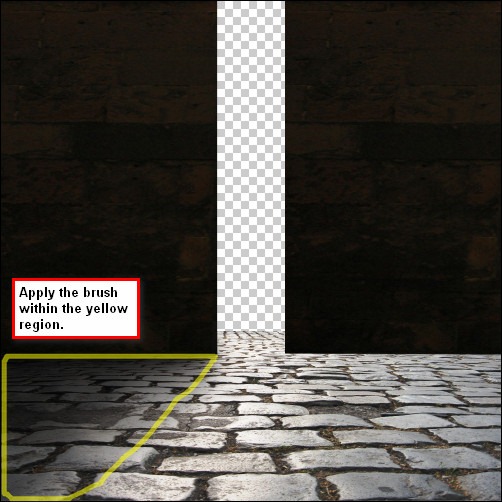
In this step, we would be creating the floor and the walls of our background. To begin, let’s open Stone floor – stock xvii. We would need to activate the Marquee tool (M) to select the region we would need and that is the stone floor.
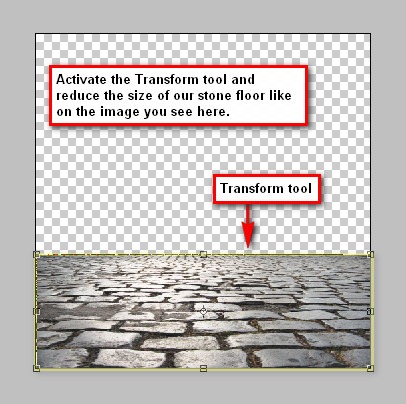
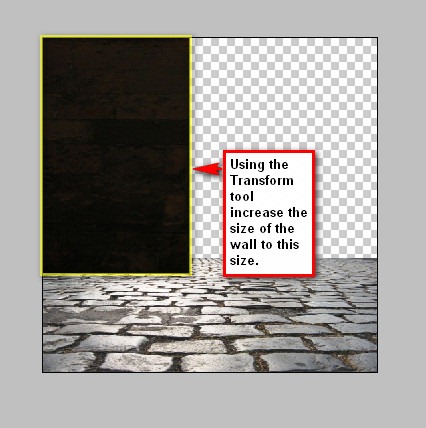
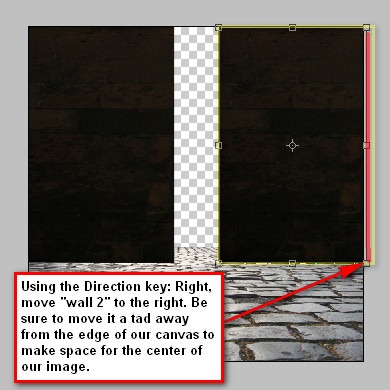
You’d notice that the selected area is larger than the canvas, so we would need to reduce its size, to do that, activate the Transform tool (Ctrl/Cmd + T) and then drag the small boxes inward to reduce the image. See image below:






- Brush size: 175 px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%

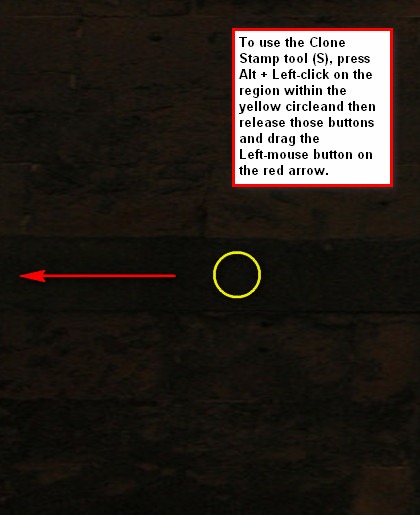
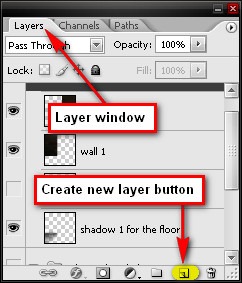
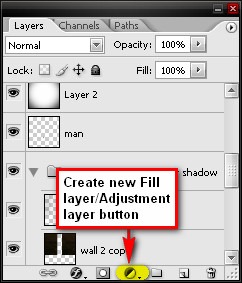
Because the light is coming from the outside, we would need to add shadows, without these shadows of the walls, it is impossible to form any depth on our image and the result would be a flat picture. So we would have to add shadows on the floor to make it appear realistic. Create a new layer by pressing Ctrl/Cmd + Shift + N or you may click on the paper like button in between the folder button (New Group) and the Trash can button (Delete layer) on the Layer window. Once the new layer has been created, rename that layer to “shadow 1”. Note that the succeeding layers on this step should be below the layers “wall 1” and “wall 2”.

- Brush size: 125 px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%


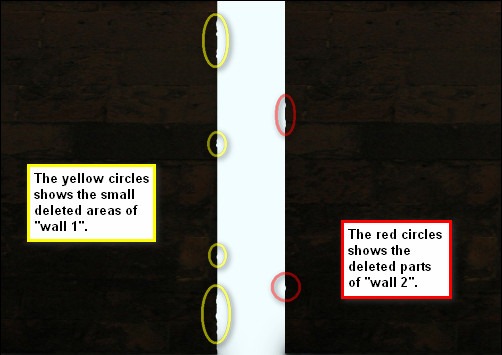
Now let’s add some cracks on the gate to give it an ancient feel. First, click on the “wall 1” layer and activate the Eraser tool (E) and input the following values:
- Brush size: 20 px
- Hardness: 100%
- Opacity: 100%
- Flow: 100%

- Brush size: 150 px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
Note: Upon doing that, the new group will hide the layers inside of it. To unhide it, just press the “play” button on the left side of the new group, and it will then roll the layers down.
Step 3 - Create the sky
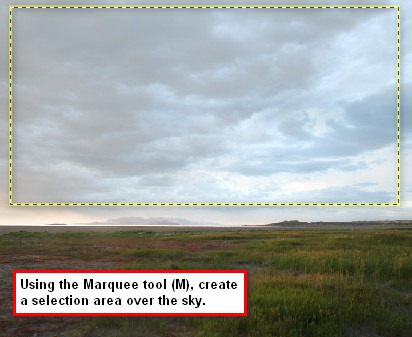
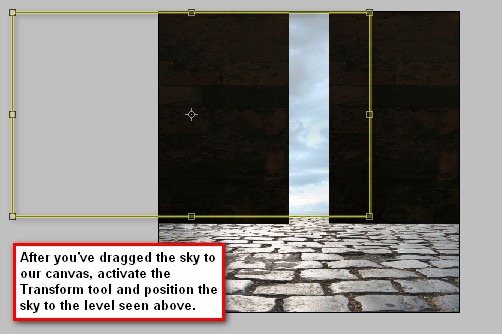
Now, what we’re going to do on this step is that we would be adding the epic sky which is outside of the big doorway. Let’s open the “Stormy Sky” stock and then activate the Marquee tool (M) to select the sky in the image.


- Edit: Master
- Hue: -25
- Saturation: -50
- Lightness: -3
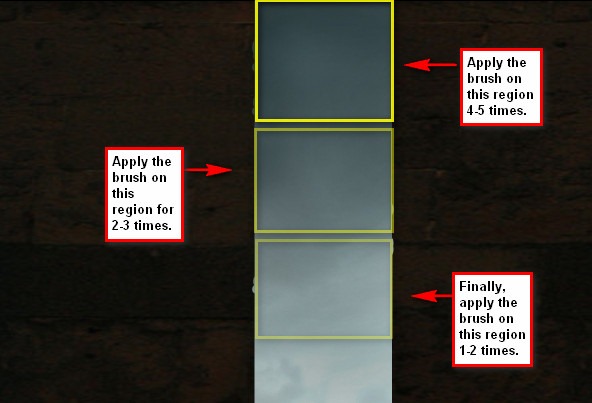
- Brush size: 300 px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%

- Angle: 180’
- Distance: 100 pixels

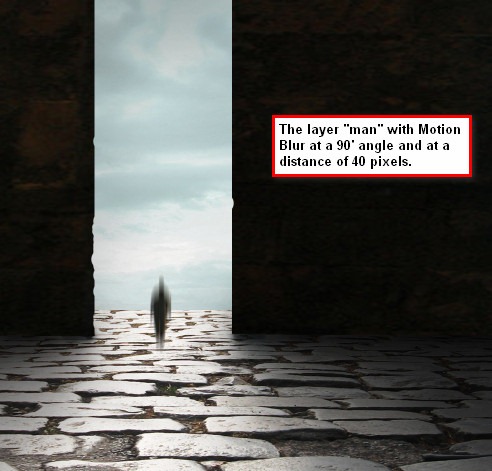
Step 4 - Add the shadowy-figure
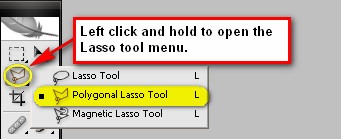
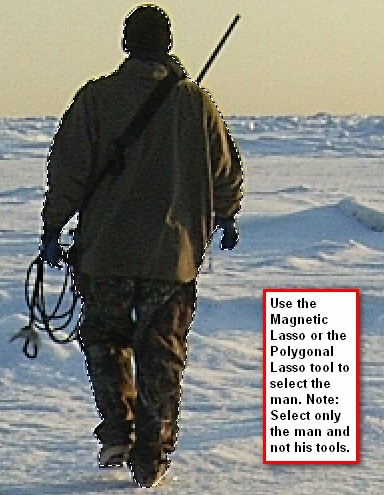
In this step we would be adding our subject, the dark figure. Open “Walking on ice 1” stock; we would need to remove the man from his background and move him to our canvas. So, activate the Polygonal Lasso tool (L) or the Magnetic Lasso tool (L).Note: The Magnetic Lasso Tool can also be activated by left-clicking and holding the Lasso tool for a few seconds to bring up the Lasso tool menu on the Tools window.

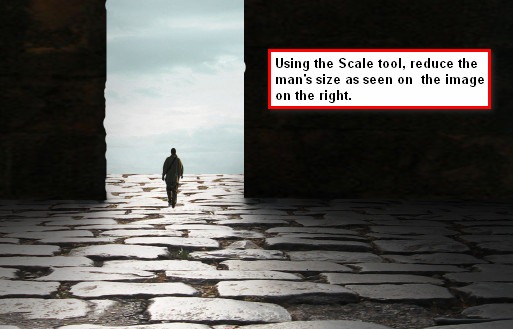
We would need to reduce his size, so activate the Transform tool and scale him down by bringing up the contextual menu and picking on “Scale”.

- Angle: 90'
- Distance: 40 px

What we are going to do here is we would be adding a vignette to give emphasis on the center of our image to where our subject is positioned.
To start off, go to the Menu bar and click on File > New and use the same settings we used to create our canvas. (Refer to Step 1).
But take note, the background contents should be: WHITE
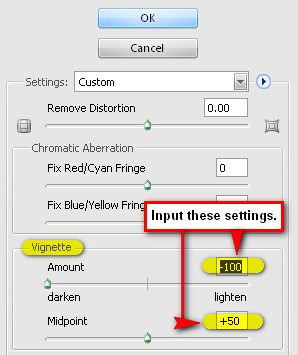
Once it has been created, go to Filter > Distort > Lens Correction. Find the tab Vignette and use these settings:
- Vignette amount: -100
- Midpoint: +50

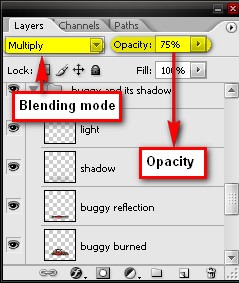
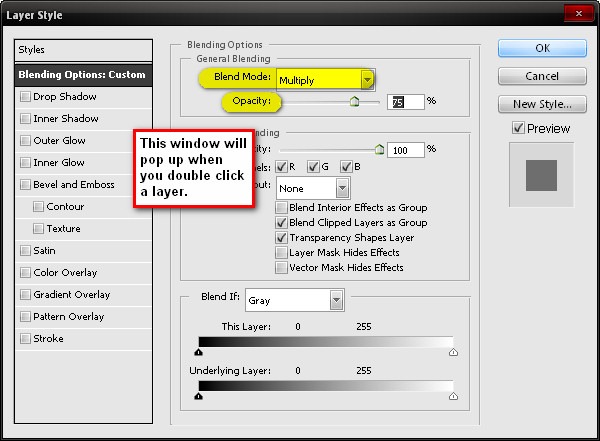
Note: The Blending mode can be found in the Layer window, the Opacity tab is just beside it. You may also access the Blending mode by double clicking on the layer that you want the Blending mode changed.



Step 6 - Retouch the image
In this step, we would be changing the overall color tone of our image, correcting the Brightness/Contrast, adjusting the colors of the wall to make it blend in seamlessly with the rest of the image.To start, let’s retouch the walls, but first we would have to merge them. Click on both layers “wall 1” and “wall 2” and right click on any of them and click Merge Layers from the contextual menu.
With the two layers merged, we can now change their color. From the Menu bar, click on Image > Adjustments > Color Balance and input the following settings, respectively:
Midtones:
- Color Levels: 19, 0, -28
- Preserve Luminosity: Checked
- Shadows:
- Color Levels: 0, 0, -3
- Preserve Luminosity: Checked

- #: 010014
After that, create a new Solid Color adjustment layer and this time input this value on the “#” box:
- #: 61461f
Next, create a Photo Filter adjustment layer, still from the Create New Fill layer/ Adjustment layer contextual menu. When the Photo Filter box opens, use the following values:
- Filter: Cooling Filter (82)
- Density: 25%
- Preserve Luminosity: Checked
Next, let’s create a Brightness/Contrast adjustment layer. Input the following values when the box opens:
- Brightness: 5
- Contrast: 5
- Midtones:
- -5, 0, -7
- Preserve Luminosity: Checked
- Colors: Cyans
- Cyan: -40
- Magenta: 0
- Yellow: -10
- Black: +50
- Method: Absolute
- Filter: Orange
- Density: 25%
- Preserve Luminosity: Checked
- Channel: RGB
- Input: 125
- Output: 134
Final Results

0 comments:
Post a Comment