This tutorial will teach you how to transform an inked drawing into a full-color piece of fantasy artwork entirely through the use of Photoshop. You’ll learn how to paint clouds, stars, and more!
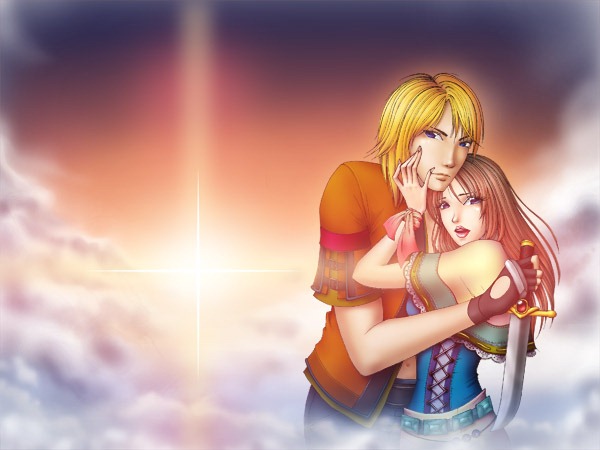
Preview of Final Results

- An image inked in black
- A scanner
- A Wacom tablet
- Some artistic understanding
- And a lot of patience
Part 1 – Prep
First let’s draw an image and ink it with black ink. Although you can use a quill, a thin ball-point pen will suffice. Then we’ll scan the image and import it into Photoshop.



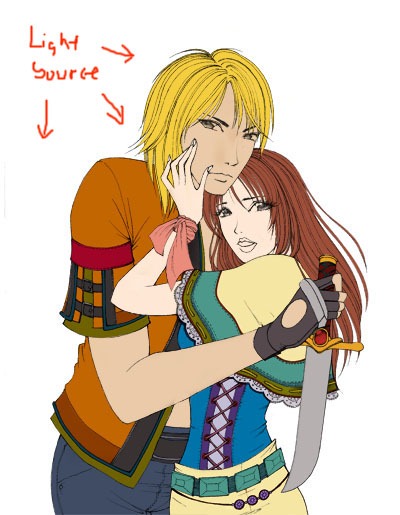
Part 2 – Subject
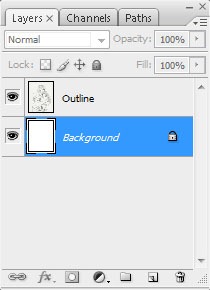
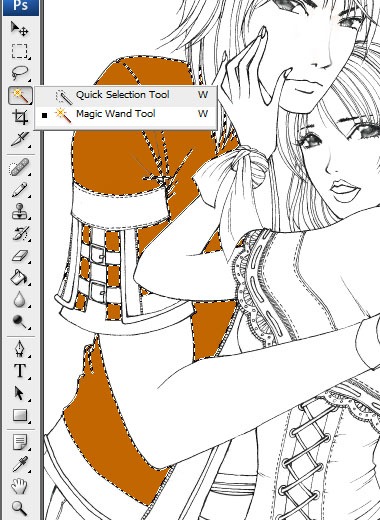
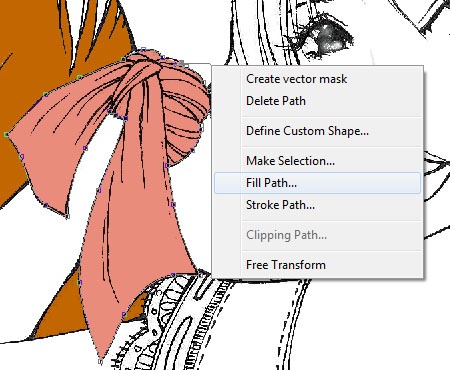
Since we’ll be creating our colors on different layers (it would be way too difficult to shade in a bunch of colors on a single layer), we want all of the white in our outline to be transparent. By setting the Blending Mode to Multiply, all of the white in the image will disappear, leaving only the black, just like that!















Part 3 – Background
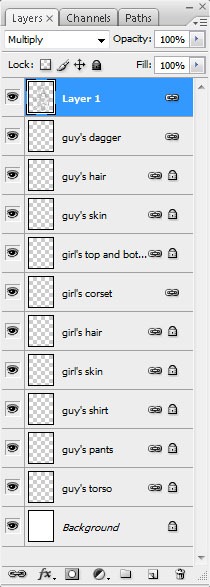
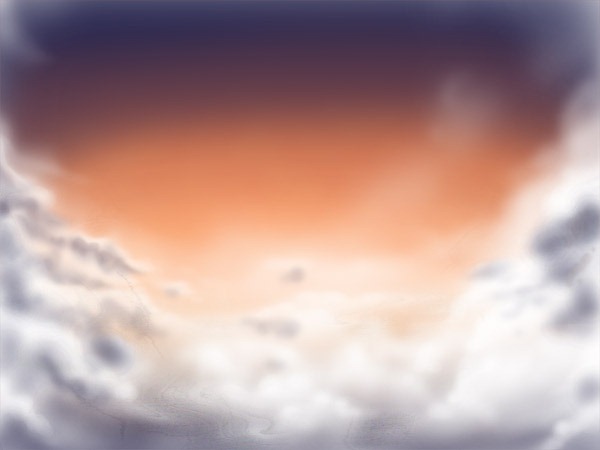
First, let’s merge all of the layers used for creating our subject so they don’t get confused with the layers we will use to create our background. I like to create a new file to finish off my images so I can still keep a file with all of the subject’s layers. Because the plan for the background is to be a landscape, let’s make the new image horizontal. We’ll paste the subject in and then fill the background. I thought for a long time about what to make the background before finally settling on using a dramatic sunset. So let’s fill in the background with a vibrant orange gradient fading into a paler orange where the sun meets the horizon using the Gradient tool (G).















Final Step
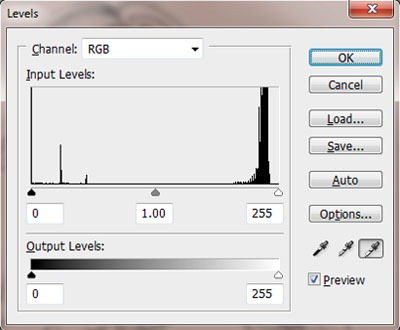
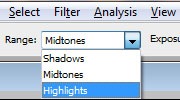
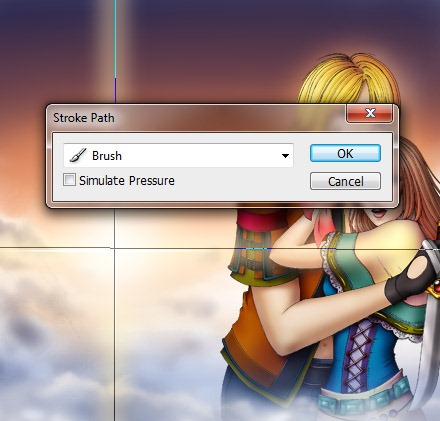
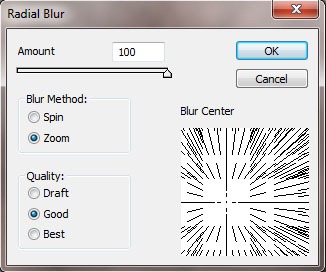
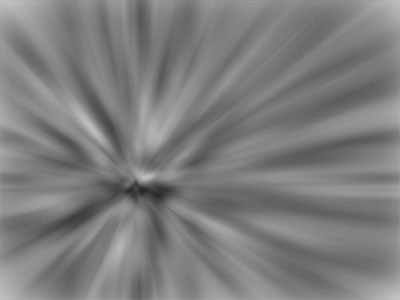
Set the layer to Overlay and its Opacity to 70%. All of the black in the image will disappear and we will have dramatic shooting rays of light!


0 comments:
Post a Comment