Create a beautiful painting of an aquarium in Photoshop. This detailed tutorial is the second part of the Seascape Painting series. Part I you have done it before now Part II will teach you how to draw the fishes and add a finishing touch to the image.
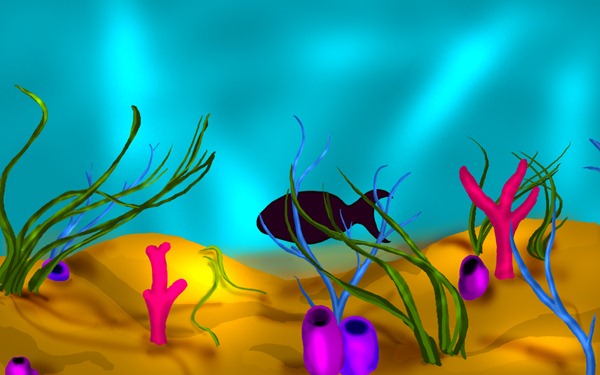
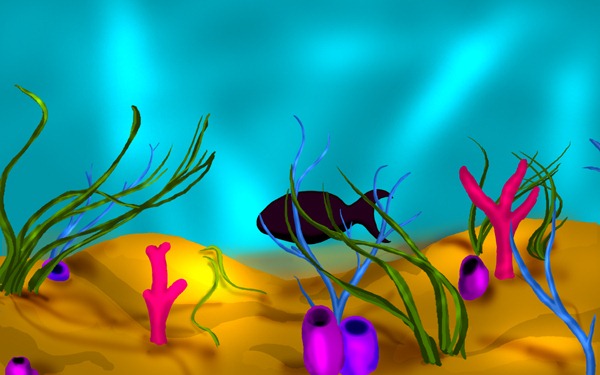
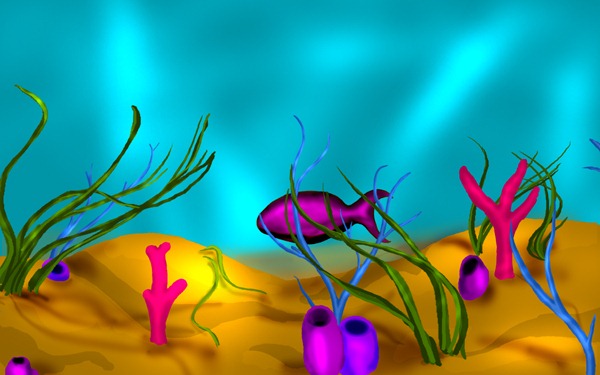
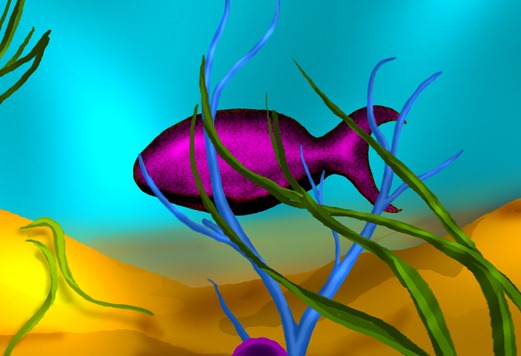
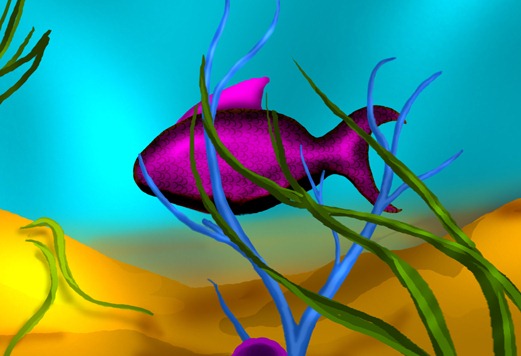
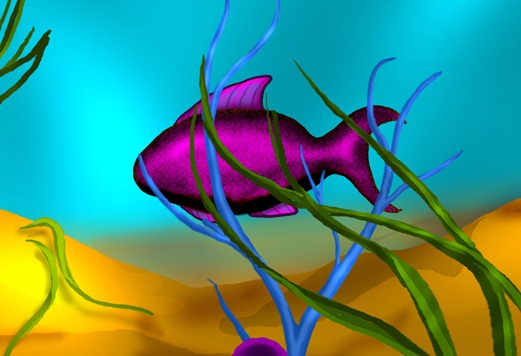
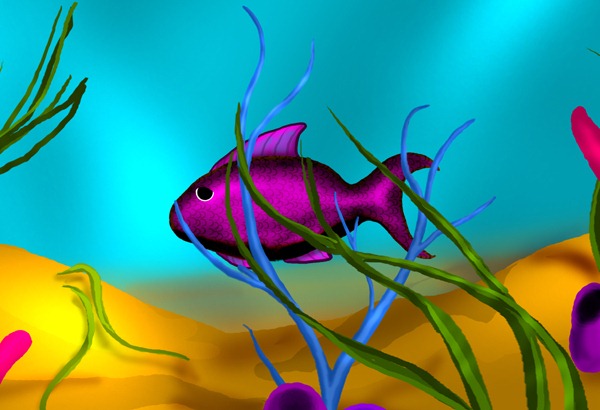
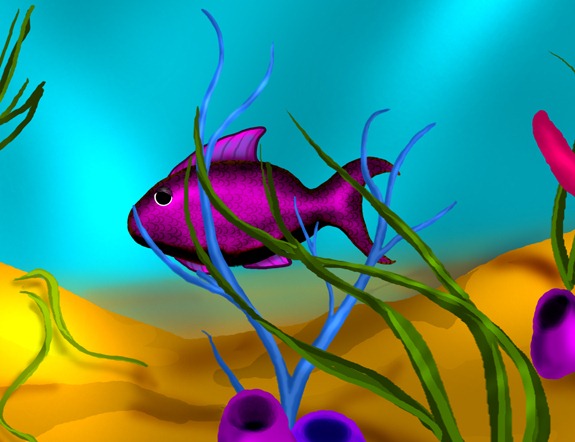
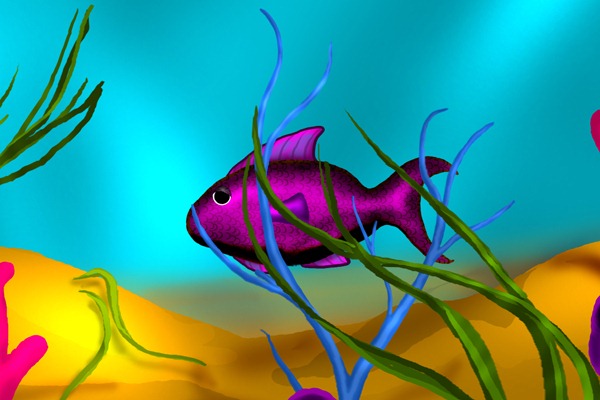
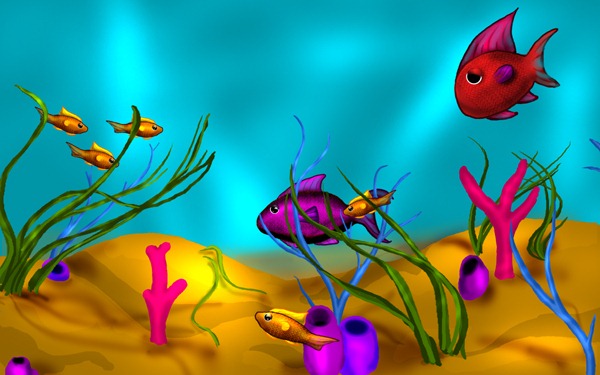
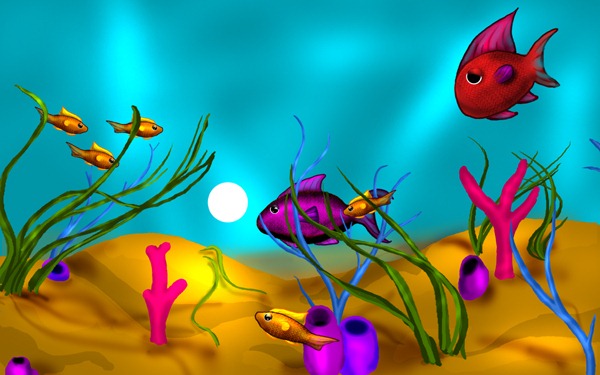
Preview of Final Results

Painting Creating Fish in Seascap Part II
- Program: Photoshop 7
- Difficulty: Beginner
- Estimated Completion Time: 40 minutes
Step 1
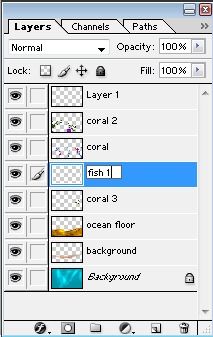
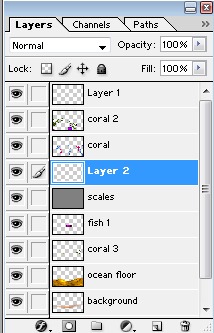
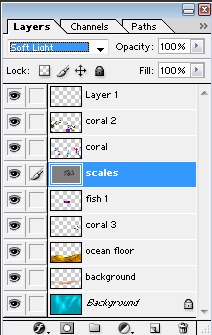
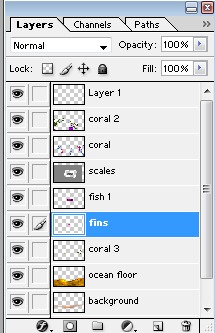
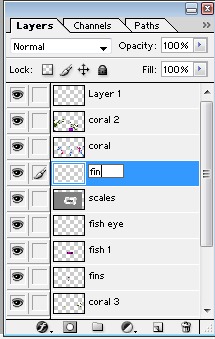
Make a new layer above layer “coral 3”.
Step 2
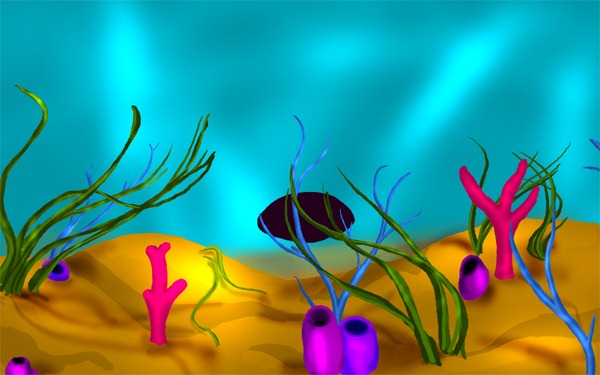
Use color #23001A to make a football shape (using a 70 pixel opaque brush).
Step 3
Make a connected crescent moon shape attached to the back of the football shape.
Step 4
Outline the fish in color #150600 using a 15 pixel brush.
Step 5
Use the burn tool (shadow mode, 15% exposure, 133 pixel brush) to add shadows to the figure, mostly along the bottom.
Step 6
Set the burn tool to midtones mode (exposure 64%) and add a shadow area to the top of the fish and along its tail.
Step 7
Use the dodge tool (118 pixel soft edged brush, 20% exposure, midtones mode) to highlight the fish’s body.
Step 8
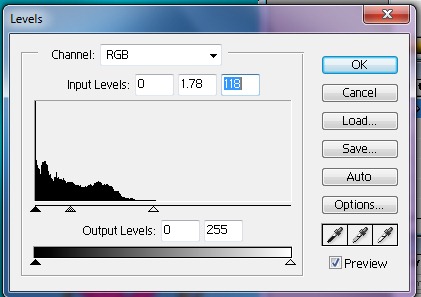
Go to Image à Adjustments à Levels and change the levels.Input Levels: 0, 1.78, 118
Output Levels: 0, 255


Step 9
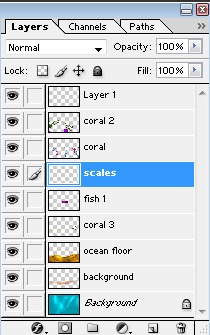
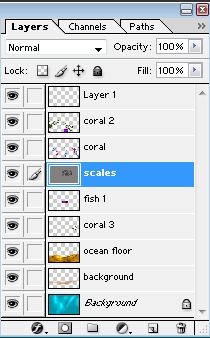
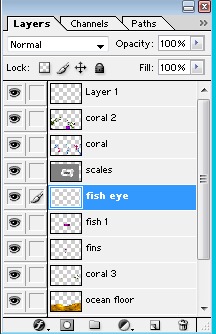
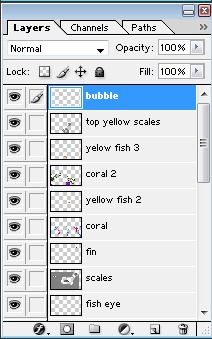
Make a new layer above the “fish” layer and title it “scales”.
Step 10
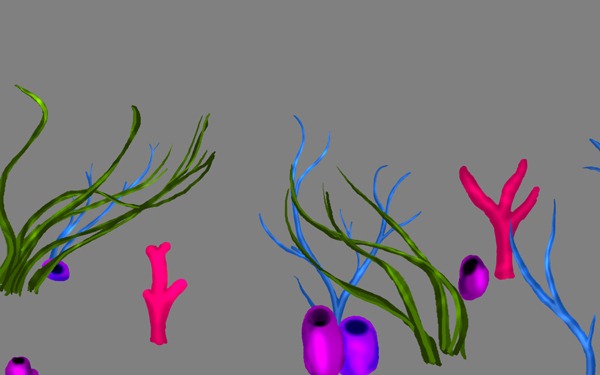
Go to Edit à Fill and set it to 50% Gray.

Step 11
Now make a new layer above this layer, you can leave it untitled because it will eventually be merged onto the “scales” layer.
Step 12
Using color #150600 make three little backwards “C” shapes.
Step 13
Copy and paste this layer until you have a little bar of the C shapes.
Step 14
Now merge the layers down until they are all on one layer (right above layer “scales”).
Step 15
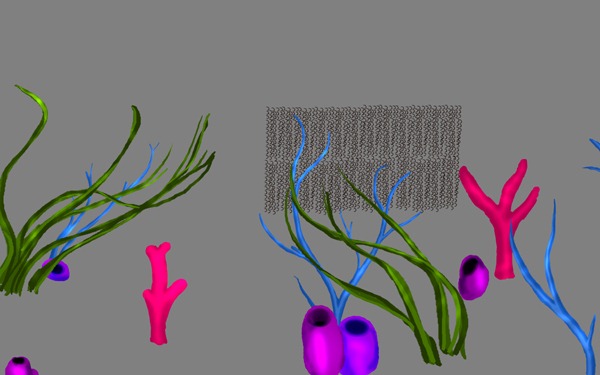
Copy and paste this layer into two long rows.
Step 16
Merge the layers down onto the “scales” layer.
Step 17
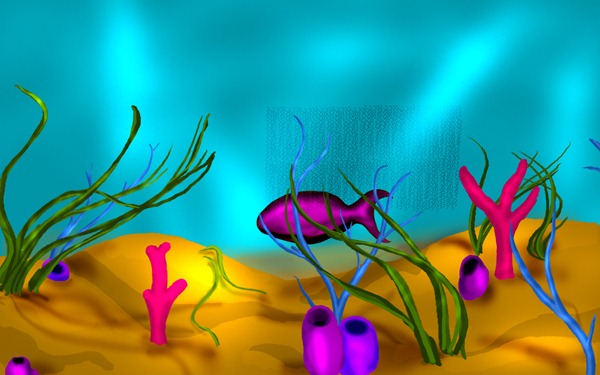
Change the layer mode to “soft light”. This will make semi-transparent scales.

Step 18
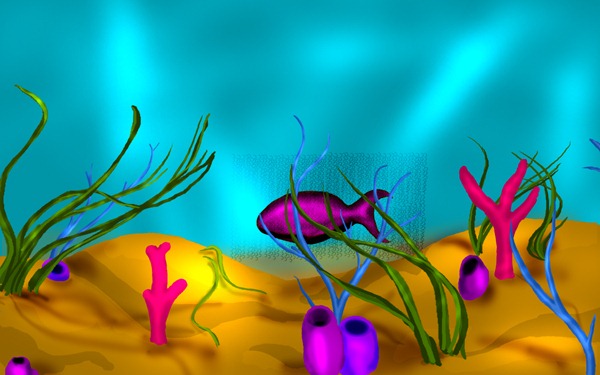
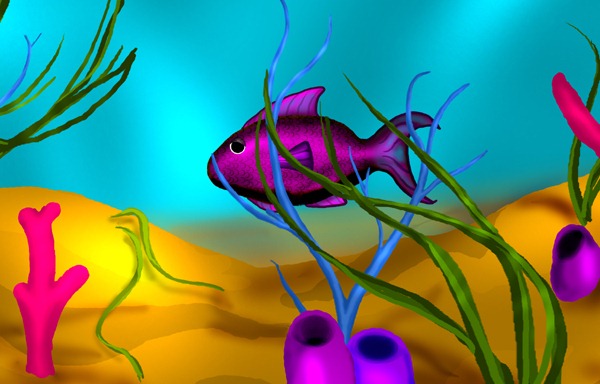
Move the scales so that they cover the entire fish shape.
Step 19
Erase all the scales that fall outside the shape.

Step 20
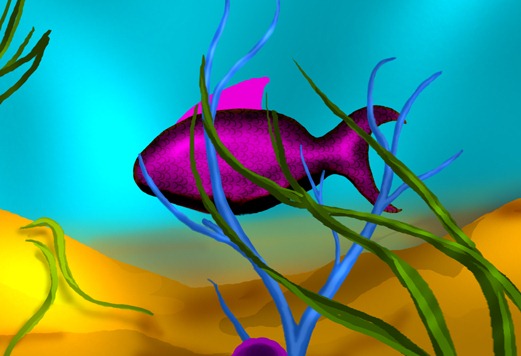
Make a new layer below the “fish” layer titled “fins”.
Step 21
Block In the top fin with color #EB00D8.
Step 22
Use the burn tool (highlights mode, 34% exposure) to add shadows to the fin.
Step 23
Use the dodge tool (highlights, 10% exposure) to highlight the top fin.
Step 24
Using the eraser tool (73 pixel soft edged brush, 12% opacity) make the fin slightly transparent.
Step 25
Use the same steps to create two smaller fins on the bottom of the fish.
Step 26
Outline all of the fins in color #3A003S
Step 27
Take the same color (set to 35% opacity) and add vertical lines to the fins.
Step 28
Now make a new layer above the “fish” layer.
Step 29
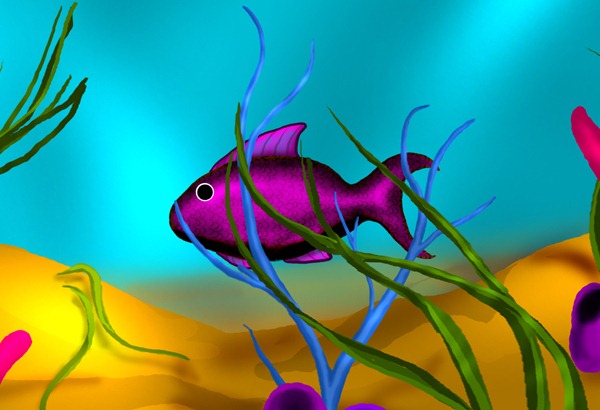
Temporarily turn of pen pressure and make a black (color #000000) circle where the eye should be (62 pixels).Also, erase an eye-sized hole in the scales layer where the eye is located. This will keep the eye from having scales on it later on.

Step 30
Now using a 15 pixel brush, outline the eye with white (color #FFFFFF).
Step 31
Erase the top half of the eye.
Step 32
Use the elliptical marquis tool to select the eye area (including the top half we erased.)
Step 33
Now, going to the “fish” layer, use the burn tool to add shadows to the eyelid, and the dodge tool to add highlights.Burn Tool: 42 pixels, highlights mode, 34% exposure
Dodge Tool: shadow mode, 69 pixels, 24% exposure

Step 34
Make a new layer above the “scales” layer and title it “fin”. On this layer we will make the dorsal fin.
Step 35
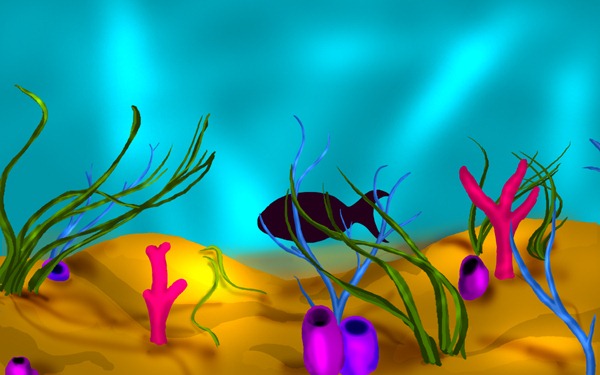
Block in the fin with color #610089. The fin is a sort of elongated triangle.
Step 36
Use the burn tool and dodge tool (dodge tool set to highlights) to add shadows and highlights to the fin.
Step 37
Take color #2B003D and outline the outer three sides of the fin.
Step 38
Make semi-transparent horizontal lines on the fin using the same color and a 55% opaque brush.
Step 39
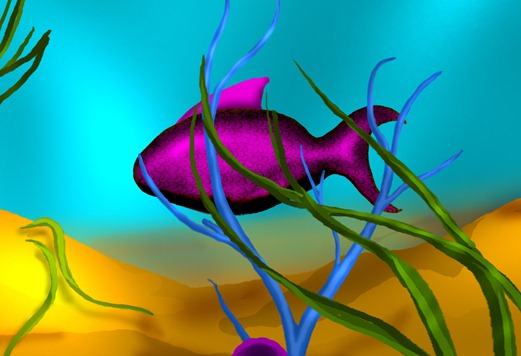
Now go back to the “scales” layer and erase the scales off the tail.
Step 40
Use the same technique for the other fins to finish the tail (steps 24, 37-38).
Step 41
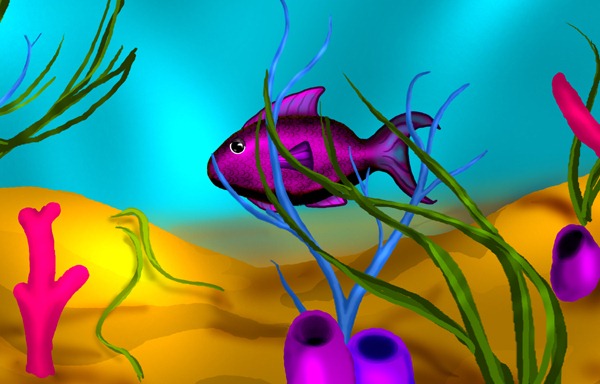
The last step for the fish is to add a highlight to the eye using the dodge tool on shadow mode.
Step 42
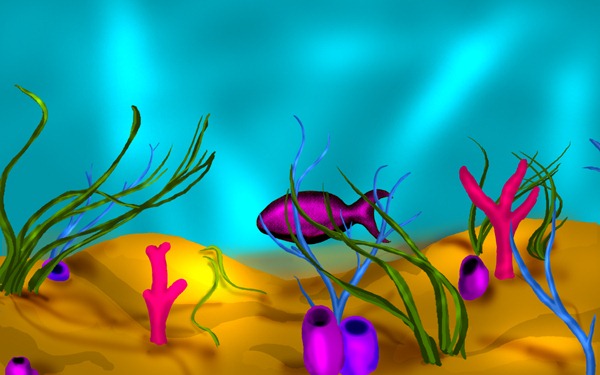
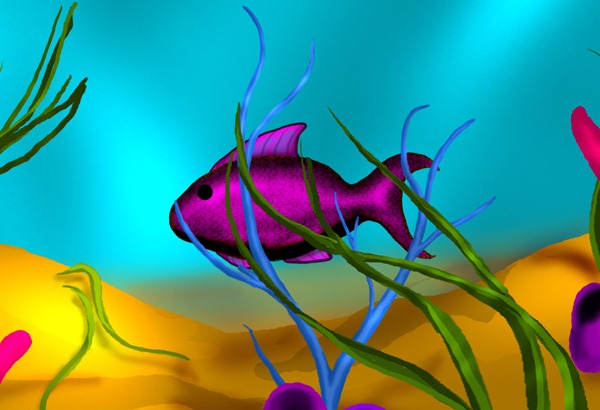
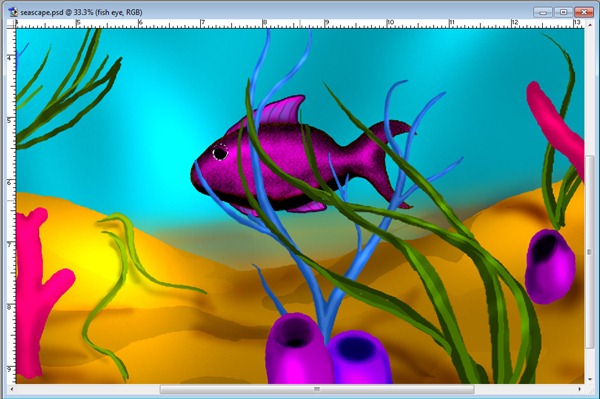
If you wish to create more fish, follow the same steps but vary the color and shape of the body and fins. Even making small changes like those will give you all kinds of beautiful fish!(I created a single gold fish and copied and pasted it is several different places. I also made a few larger and on different planes (i.e. layers), and they did a great job of tying the image together.)

Step 43
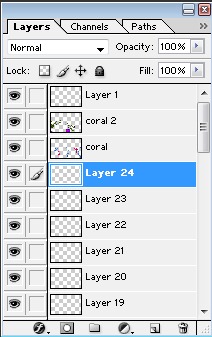
Make a new layer at the top of th scene and title it “bubble”.
Step 44
The first thing you want to do is turn off shape dynamics, and then create a pure white circle on the “bubble” layer.
Step 45
Then erase one side and the center of the bubble with a soft round eraser set to 33% opacity.
Step 46
The last step is to copy and paste the bubble all over the image. By varying the size and rotating the bubble (Ctrl + c), you can make it look like there are all kinds of bubbles in your seascape.(It is very important that every so often during this process you merge the layers back down to the “bubble” layer, otherwise you will end up with thirty to forty new layers.)

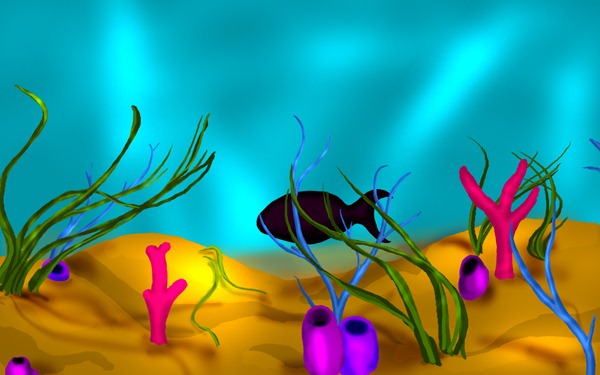
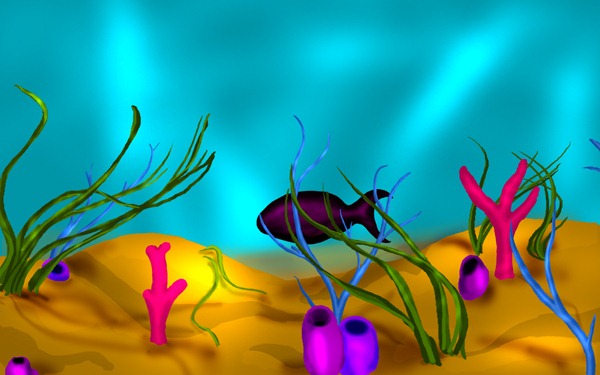
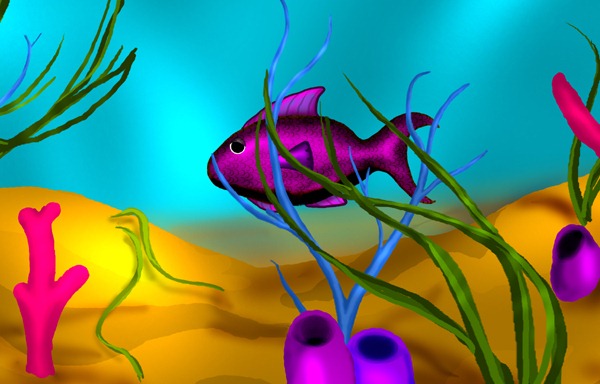
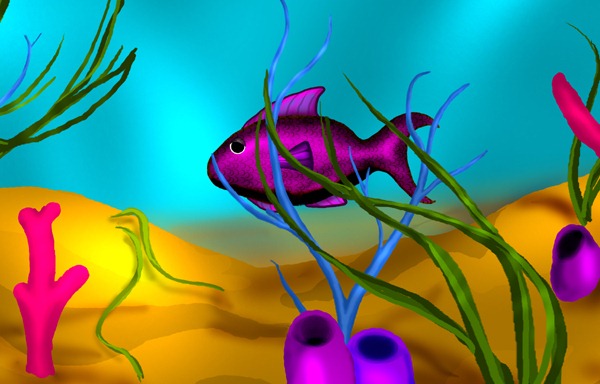
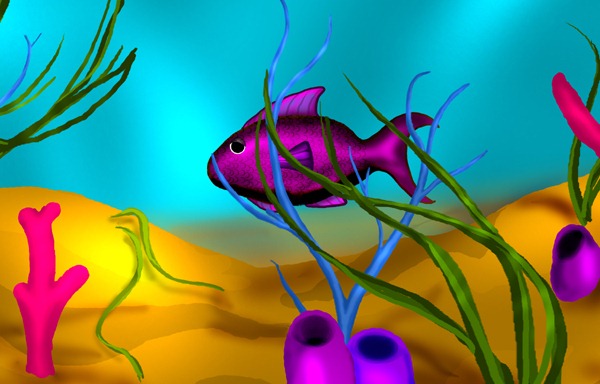
Final Results


0 comments:
Post a Comment