In this Photoshop tutorial, we will learn how to create a picture with two different stories, one: a town on an island and two: the deep and huge body of water below it. We will learn how to blend images perfectly, make an underwater image look realistic through the use of applying brushes in different colors, the eraser tool to soften the edges and the clone stamp tool. We will also learn how to retouch the image to further beautify the image and how to soften the contrast and make the image look dreamy.
Preview of Final Results

Photoshop CS2 Water in Floating Island Tutorial
Tutorial Details
- Program: Adobe Photoshop CS2
- Version: 9
- Difficulty: Medium
- Estimated Completion Time: 1 to 1.5 hours
Resrouces
- Sea Background Stock II by ArwenArts (Creative Commons License)
- 36...underwater stock by winkstock (Creative Commons License)
- The Island 2 by Banana-Workshop (Creative Commons License)
- Little Island by mindCollision-stock (Royalty Free License)
- Stormy sky by Michael Vincent Manalo (Creative Commons License)
- Rons Winter collection brushes by Ron (Royalty Free License)
Step 1 - Create the Photoshop document
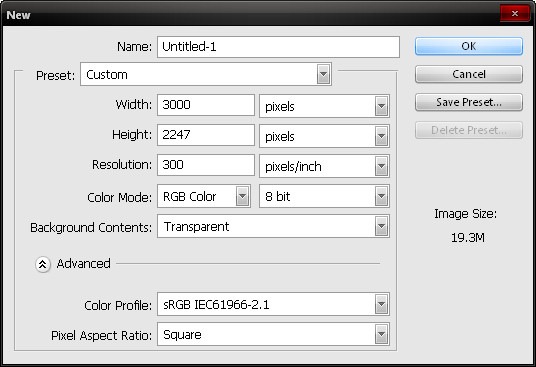
To begin, let’s create a new image file, go to the Menu bar and click on File > New, and then input the following values on their respective fields:- Width: 3000 pixels
- Height: 2247 pixels
- Resolution: 300 dpi
- Color Mode: RGB Color; 8bit
- Background Contents: Transparent

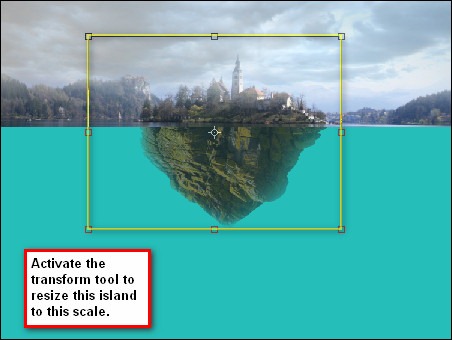
Step 2 - Create the town above the sea
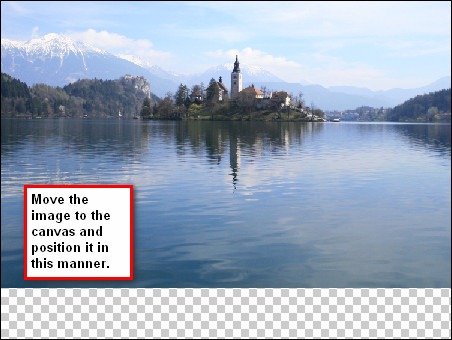
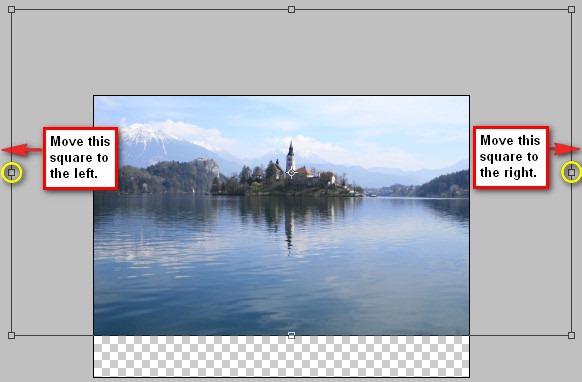
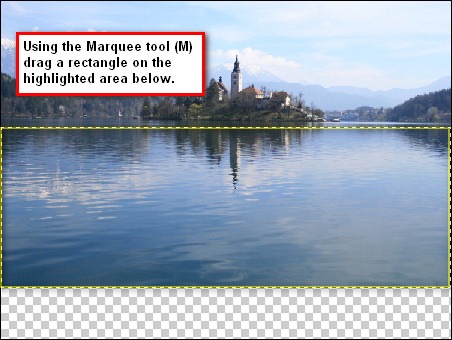
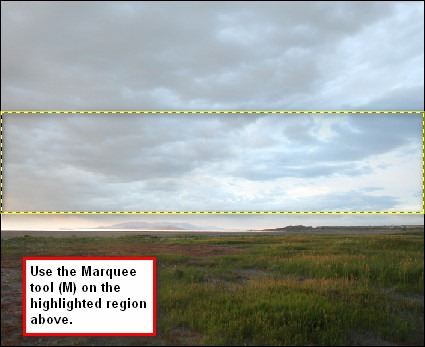
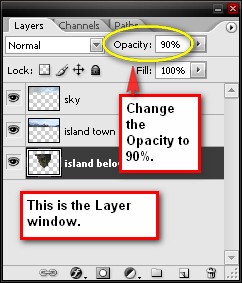
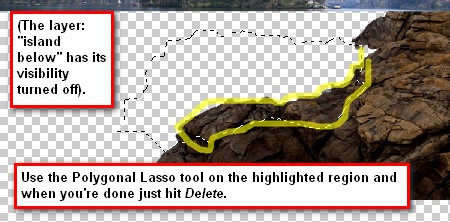
In this step, we will be creating the town situated above the sea. To start, let’s open the stock image: The Island 2. We won’t be doing editing or cutting on this image so let’s activate the Move tool (V) and left-click on the image and drag it to our canvas then rename that layer to “island townâ€. To rename a layer, simply double click on the words “layer 1†and the text edit box would appear and you can now rename the layer.




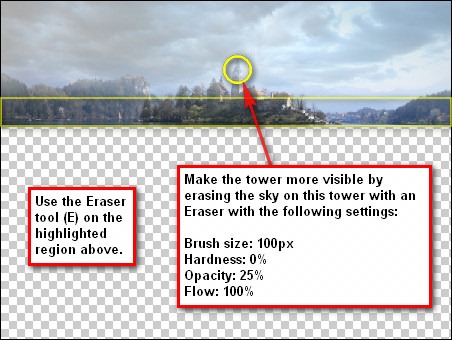
- Brush size: 900 px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%


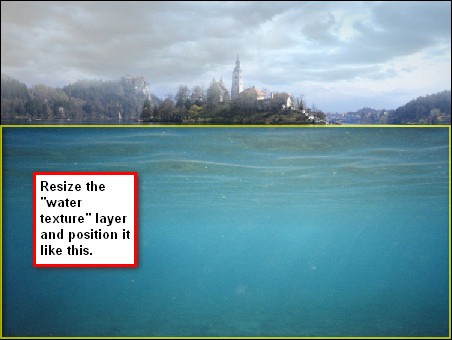
Step 3 - Create the sea depths
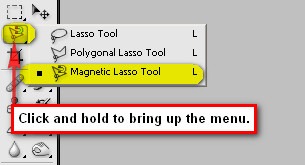
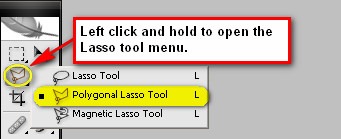
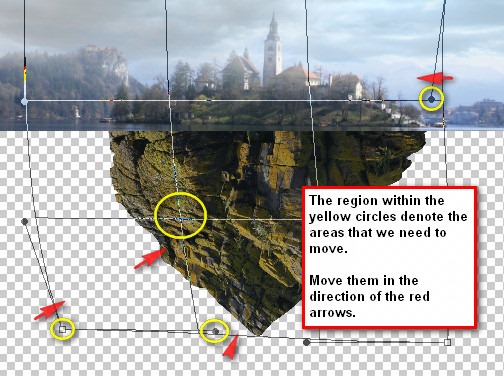
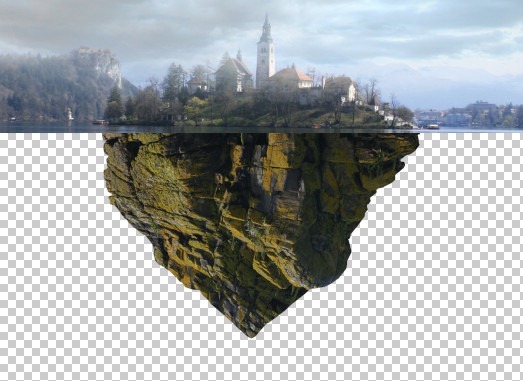
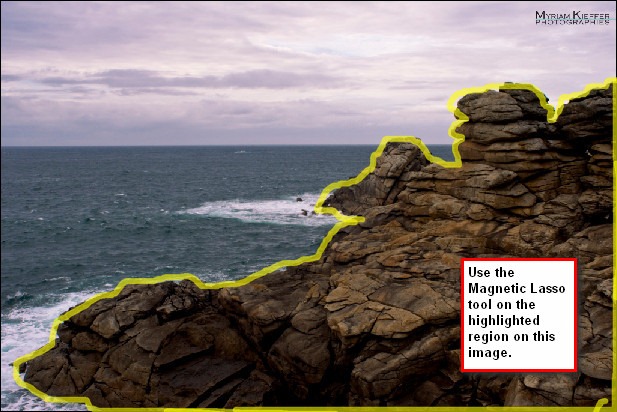
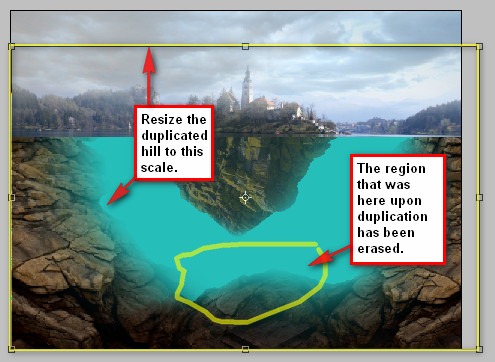
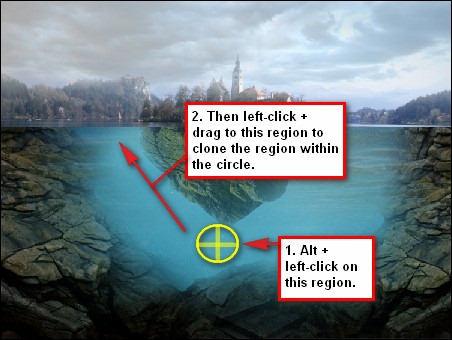
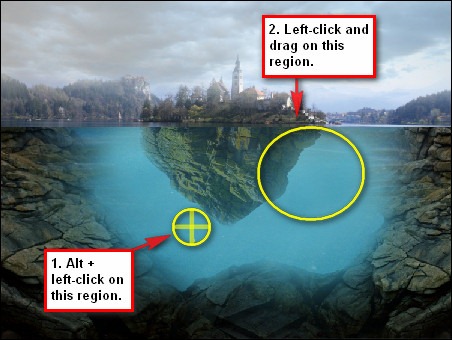
Now on this step we are going to be creating the region under the sea. First let’s add the huge rock to where the town is placed upon. Open the stock image: Little Island. We’re going to remove the island from its background, to do that we will be using the Magnetic Lasso tool (L).






- Brightness: 2
- Contrast: -31

- Brush size: 700 px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%




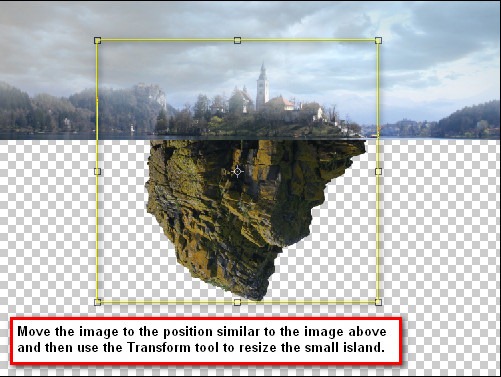
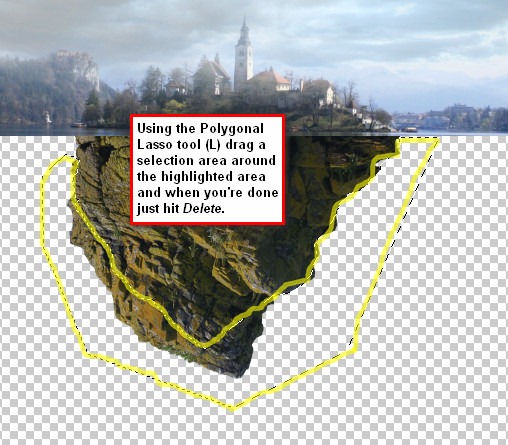
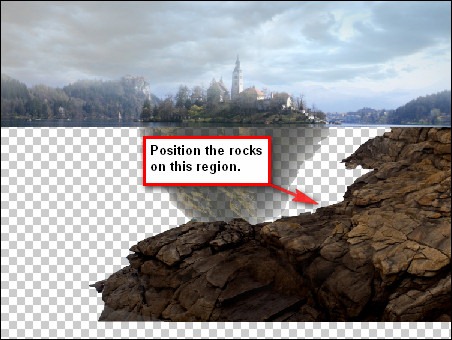
Once you’ve finished selecting the image, let us now move this pile of rocks to the canvas. Once it is in the canvas, rename that layer to “hill under the seaâ€.


- Brush size: 700 px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%

- Edit: Master
- Hue: 0
- Saturation: - 35
- Lightness: 0



- Brush size: 600 px
- Mode: Normal
Opacity: 100% - Flow: 100%


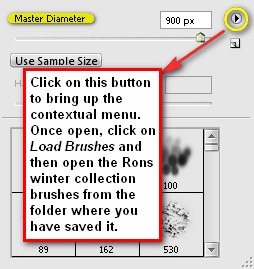
After that we would now be putting the bubbles on our image. Activate the Brush tool (B) and then right click on our image for a menu to pop up. This menu shows the brushes currently activated, but we won’t use that, what we’re going to use is Rons Winter Collection brushes! To open those brushes click on the “play†button located to the right of the Master Diameter box.

- Brush size: 900 px
- Hardness: default
- Opacity: 100%
Flow: 100%


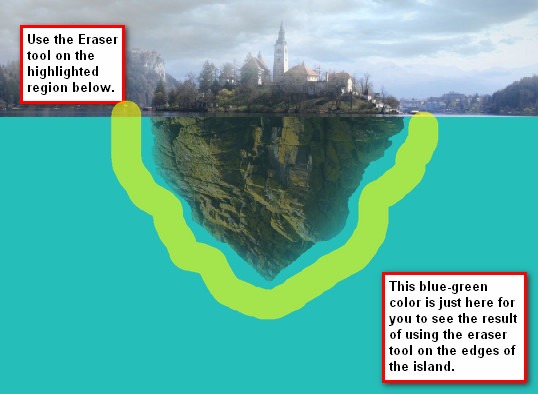
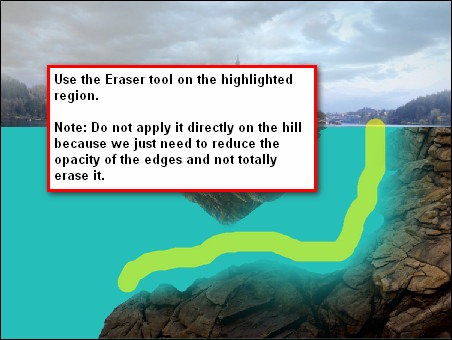
We will be erasing the excess to make the bubbles look realistic. Activate the Eraser tool (E) and set its values to the following:
- Brush size: 700 px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%

Step 4 - Retouch the image
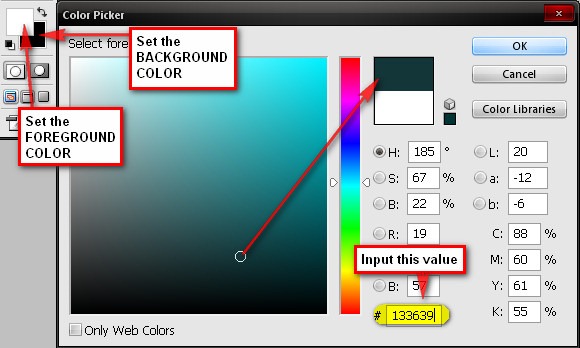
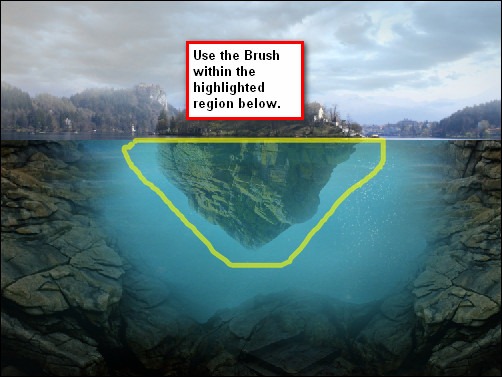
In this step we would be retouching the overall image, we would be painting a dark blue color on the region under the sea and a little blue green color on the surface of the sea as well to make it look realistic. We would also be adding some general changes to our image like changing its color, its brightness and its contrast and a lot more.So to begin, let’s create a new layer, put it on top of the “bubbles†layer and name it “dark blueâ€. Activate the Brush tool (B) and let’s change the color of our Brush by clicking on the foreground color on the Color picker on the Tools menu. Once the Color Picker box opens, input the following values:
- #: 133639

- Brush size: 900px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%

- #: 25beb9
- Brush size: 600px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%


- #: 000228
Note: The Blending modes are available at the Layer window just to the left of the Opacity value. (The text shown is simply Normal) Click on the drop-down menu to see the Blending modes.
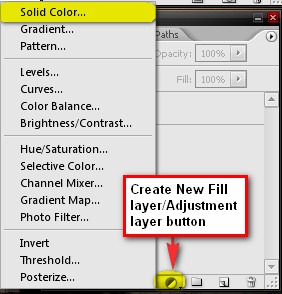
Let’s create another Solid Color but this time input the value below:
- #: 2f6e89
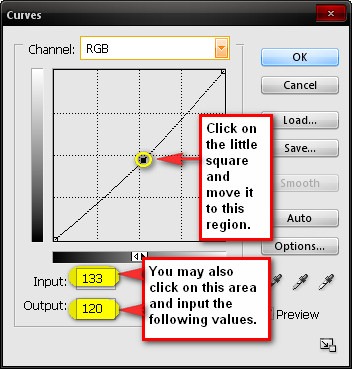
Next let’s create a Curves adjustment layer. When the Curves box opens, follow the instructions below:

- #: b4f9ff
- Blending mode: Soft Light
- Opacity: 20%
- Color Levels: 23, 0, -24
- Tone Balance: Midtones
- Preserve Luminosity: Checked
- Brightness: 6
- Contrast: 6
Step 6 - Make the image look dreamy
In this step, we would creating an effect which would make our image look dreamy or in more technical terms to soften the contrast. To do that, I advise you to save your file first as a PSD file, so in the future you could edit the image. Now, the process is like this, right click on any layer to bring up the contextual menu and when the menu pops up click on Flatten Image. As soon as it is Flattened duplicate that layer (Ctrl/Cmd + J), and then go to Filter > Blur > Gaussian Blur on the Menu bar and input these settings:- Radius: 16.0 pixels
- Settings: Default
- Amoutn: 125%
- Radius: 1.0 px
- Remove: Gaussian Blur
Final Results

1 comments:
I did this tutorial and was very pleased with my outcome. I posted the picture I made on a wall in my next game. The tutorial was excellent, very easy to follow. Thank you so much
StarLite Moon
Post a Comment