Not only does Photoshop CS6 bring with it a greatly improved and enhanced Crop Tool, it also introduces the Perspective Crop Tool,
a brand new crop tool designed to easily fix common distortion and
perspective problems in an image. In this tutorial, we’ll learn how it
works!
Cropping Images In Photoshop Cs
Here’s a photo I’ve opened that has some issues with perspective. If you look closely, you’ll notice that instead of appearing vertically straight as it does in real life, the hotel seems to be tilting in on itself as it rises upward, making the top appear more narrow than the bottom. The smaller building to the left of the hotel also looks like it’s leaning inward. In fact, everything in the photo seems to be tilting towards some imaginary center point high above the image:
Photos of buildings often suffer from perspective distortion.
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
The New Perspective Crop Tool
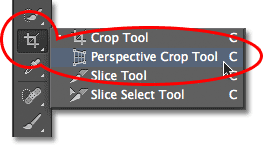
Let’s see how the new Perspective Crop Tool in Photoshop CS6 can fix this problem. You’ll find the Perspective Crop Tool nested in behind the standard Crop Tool in the Tools panel. To get to it, click on the Crop Tool’s icon and hold your mouse button down until a fly-out menu appears showing the other tools also available in that spot, then select the Perspective Crop Tool from the list:
Click and hold on the standard Crop Tool to access the Perspective Crop Tool.
Unlike the standard Crop Tool in Photoshop CS6 which we looked at in a previous tutorial,
the Perspective Crop Tool does not automatically place a crop box and
handles around the image, so the first thing we need to do is click and
drag out an initial crop box. To do that, I’ll click in the top left
corner of the photo and, with my mouse button held down, I’ll drag
diagonally down to the bottom right corner of the photo:
Click and drag out an initial crop box around the image.
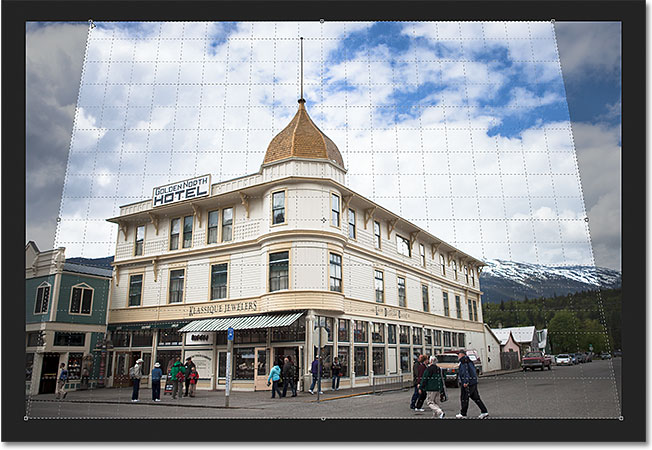
I’ll release my mouse button, and Photoshop adds my crop box around
the image, with crop handles (the little squares) in each of the four
corners of the box as well as one at the top, bottom, left, and right,
similar to what we’d see with the standard Crop Tool. Notice that a grid
also appears inside the crop box. The grid is very important because
it’s what’s going to allow us to fix our perspective problem, as we’ll
see in a moment:
The grid in the crop box will be used to fix the perspective.
If you’re not seeing the grid, make sure you have the Show Grid option selected (checked) in the Options Bar along the top of the screen:
Make sure “Show Grid” is selected.
To fix the perspective problem, all we need to do is drag the corner
crop handles left or right until the vertical (up and down) lines of the
grid line up with something in the image that should be vertically
straight. For example, with my photo, the sides of the hotel should be
vertically straight, so to correct the problem, I’ll drag one or more of
the corner handles inward until the grid lines and the sides of the
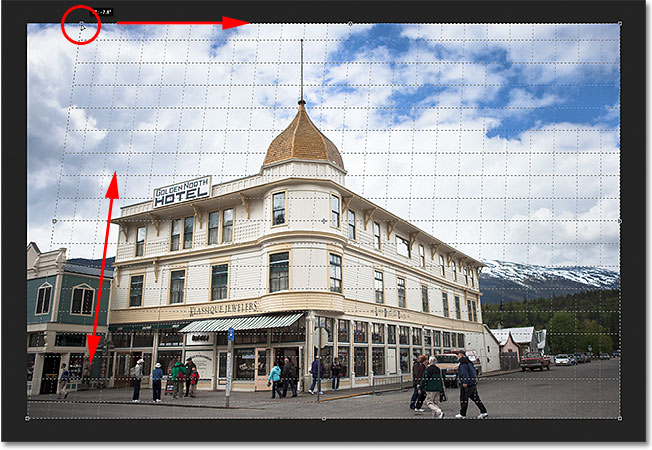
building appear to be tilting at the same angle.I’ll start by clicking on the handle in the top left corner of the crop box and, with my mouse button held down, I’ll drag it towards the right until the vertical grid line closest to the left side of the hotel lines up with the angle of that side of the building. As I drag the handle, I’ll also hold down my Shift key, which will make it easier to drag the handle in a straight horizontal line as I move it to the right:

Clicking and dragging the top left handle towards the right to align the grid with the left side of the building.
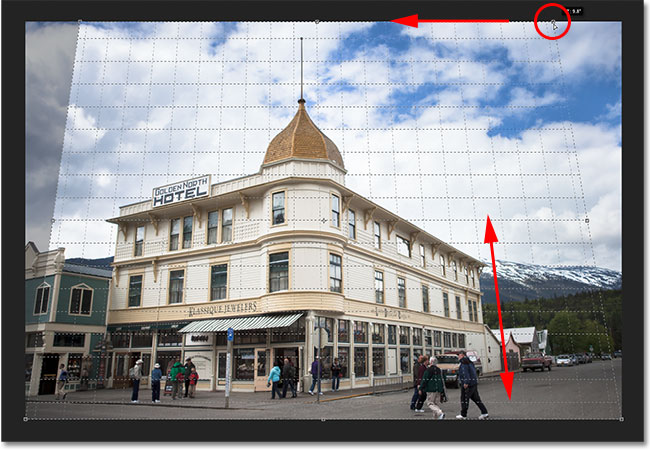
Next, I’ll click on the handle in the top right corner
of the crop box and, again with my mouse button held down, I’ll drag it
towards the left until the vertical grid line closest to the right side
of the hotel looks like it’s tilting at the same angle as that side of
the building. As before, I’ll hold my Shift key down as I move the handle so it’s easier to drag it straight across:
Clicking and dragging the top right handle towards the left to align the grid with the right side of the building.
You’ll most likely find that you need to go back and forth a bit with
the two handles, since adjusting the angle of one side of the grid may
throw off the other side, but after a bit of fine-tuning, you should
have both sides of the grid lined up with something that should be
vertically straight. You can also drag the handles in the bottom left
and right corners of the crop box if you need to, but in my case it
wasn’t necessary. Notice that part of my image on the far left and right
sides now falls outside of the crop box and appears shaded. This area
will be cropped away once I apply my perspective crop:
The shaded areas outside the crop box will be tossed away to fix the perspective problem.
Once you’ve adjusted the angle of the grid lines to fix the
perspective, you can further reshape and resize the crop box as needed
by dragging the handles at the top, bottom, left or right. Here, I’m
dragging the right handle inward towards the left to crop away some of
the unwanted area on the right side of the photo:
Drag the top, bottom, left or right handles to further adjust the crop box.
When you’re done adjusting the handles, you can apply the crop either by clicking on the check-mark in the Options Bar or by pressing Enter (Win) / Return (Mac) on your keyboard:
Clicking the check-mark in the Options Bar to apply the perspective crop.
Photoshop instantly crops away the area outside the crop box and
fixes the perspective problem in one shot. The hotel in my photo, as
well as everything else that was tilted, now appears vertically
straight.
The hotel now appears vertically straight thanks to the Perspective Crop Tool.
One problem with the Perspective Crop Tool is that it’s not what
you’d call an exact science. You may find, after you’ve applied the
crop, that your image still looks a bit “wonky” (technical term), and
that’s because the angles of your grid lines didn’t quite match up with
your subject. If that happens, simply press Ctrl+Z (Win) / Command+Z
(Mac) on your keyboard to undo the changes you made with the
Perspective Crop Tool and then try again. It may take a couple of tries,
but stick with it and you’ll get it right.Fixing The “Squished” Look With Free Transform
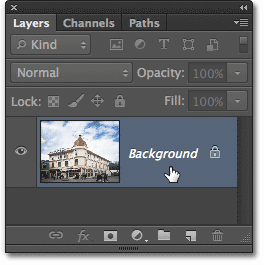
Another problem you may run into with the Perspective Crop Tool is that after you’ve corrected the perspective, everything in your image may look a bit vertically “squished”. In my case, the hotel no longer looks as tall as it did originally, and the people walking in front of it all look shorter than they did before. We can easily fix this problem by stretching the image using Photoshop’s Free Transform command.Before we do that, though, we first need to look at the Layers panel where we see that my photo is currently sitting on the Background layer:

The photo is sitting on the Background layer in the Layers panel.
Photoshop won’t let us use the Free Transform command on a Background
layer, but fortunately, all we need to do is rename the layer to, well,
anything other than “Background”, and the easiest way to do that is to
hold down your Alt (Win) / Option (Mac) key on your keyboard and double-click on the layer in the Layers panel. This will instantly rename the layer to Layer 0:
The Background layer has been renamed “Layer 0″.
With the layer renamed, we can now access the Free Transform command by going up to the Edit menu in the Menu Bar along the top of the screen and choosing Free Transform, or we can just press Ctrl+T (Win) / Command+T (Mac) on the keyboard:
Go to Edit > Free Transform.
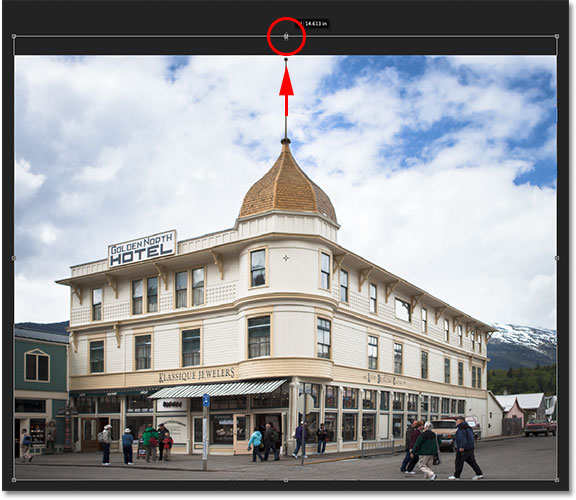
Either way places the Free Transform box and handles around the image. To stretch the image, I’ll click on the top handle
and, with my mouse button held down, I’ll drag the handle straight
upward. Again, this isn’t an exact science so all we can really do is
eyeball it, but I’ll drag the handle upward until the hotel and the
people in the photo all look roughly as tall as they did initially:
Click and drag the top Free Transform handle until the photo no longer looks squished.
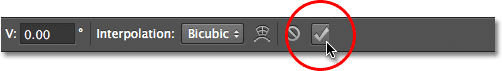
When you’re happy with the results, apply the transformation either by clicking on the check-mark in the Options Bar or by pressing Enter (Win) / Return (Mac) on your keyboard:
Clicking the check-mark in the Options Bar to apply the Free Transform command.
And with that, we’re done! Here for comparison is my original image once again:
The original photo.
And here, after cropping and fixing the perspective problem, then
correcting the “squished” look with Free Transform, is my final result:
The final result.
3 comments:
very gud keep it up
Thank u So Much..............!
Thank you for the share
Post a Comment